Blogブログ
みなさん!元気ですか!?
くまweb広報ノダです!

僕の仕事は「ウェブデザイナー」
ウェブサイトを作る仕事です。
ウェブデザイナーという職業は、一般的なデザイン業と違う部分があります。
それは「コーディング」をしなければいけないということ。
この
「コーディング」
僕は、とても、苦手です。
デザインとコーディングは
まったくやることが違います。
脳みその違う部分を使う感じで
僕のような子供の頃からパズルやプラモデルが苦手だった人間には
苦行。。。
そんな、僕が、フリーランスになってから発見した解決法は
「他の人にお願いすること」
そして、はじめてお願いしたのが
何を隠そう、今こうしてコラムを書かせて頂いてるくまwebさんなんです。
今日は、
「コーディングを外注してみたいけど、どんな感じですればいいか分からない?」というすべての方に、「はじめてのコーディング」をテーマに書いていきたいと思います!
01_まずは、要件をまとめましょう!

コーディングの依頼を出す前に、まずやること!
それは「要件をまとめる」ことです。
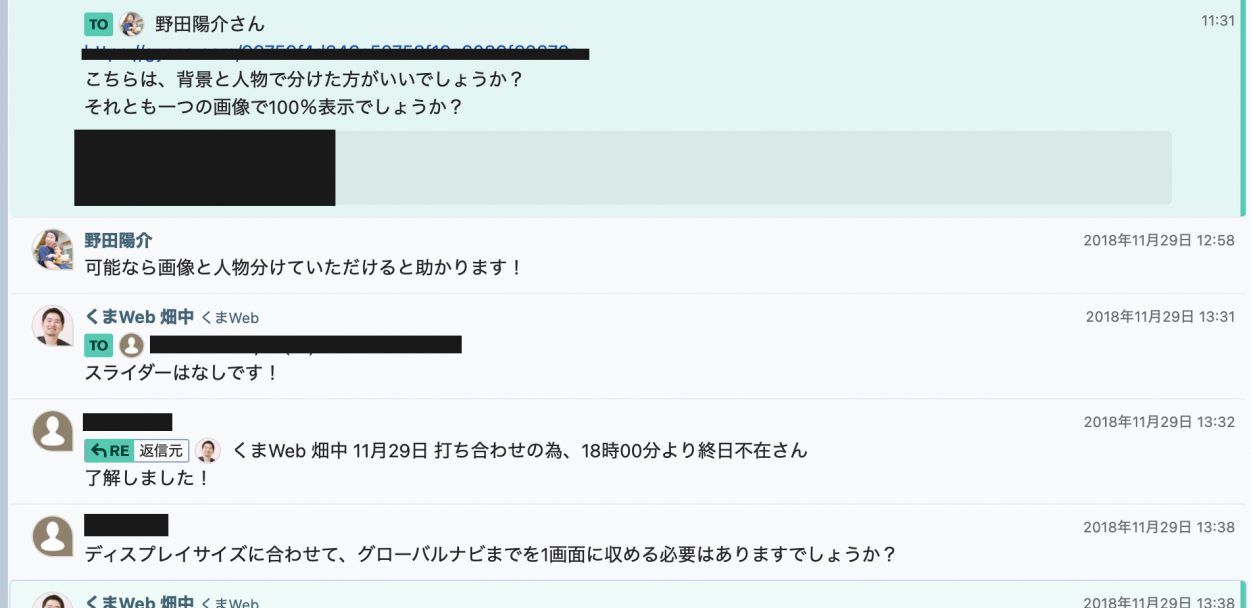
(1)サイトマップ
サイトのページ構成をまとめたものです。
サイトマップを作る上で気をつけるべき点としては
総ページ数がしっかり分かるようにすることです。
ワードプレスの更新部分などが視覚的に分かるようにしていると把握しやすく、やりとりもスムーズになります!

(2)デザインもしくは構成案
続いては、実際にデザインされたページがみれるテストサイトを用意していると見積もりがしやすいです。
基本的にコーディングは「1P=〇〇〇〇円」で計算することが基本ですが
縦10000pxを超えるような(Retina対応の場合は倍)ボリュームが大きなページの場合は費用が高くなることもあります。
見積もりの段階で、デザインが出来上がっていれば完璧ですが
そうでない場合もデザインの骨子である「構成案」は用意しておいたほうがいいと思います!(サイトマップだけで見積もりを取って、その後追加予算が発生する場合の手間暇はできるだけ避けた方がいいです。)
そしてスライダーや動きの指定なども確認ページの中で分かるようにしておくと、より親切です。
(3)サイト要件
制作するサイトに関する要件を出来る限り詳細に書いておくとスムーズです。
例えばよくある要件としては下記のような項目があります。
レスポンシブ対応はスマートフォンのみかタブレットも含むフルレスポンシブか?
コーディングの1P辺りの料金はスマートフォンのみかフルレスポンシブ(すべての環境で最適化)で金額が変わります。ページ数が増えるとかなり金額に差が生まれるので事前にクライアントに確認する必要があります。
更新システム(CMS)の確認
まず、更新システムの種類(ワードプレスやムーバブルタイプなど)を決めること、それから更新箇所の仕組みを説明する必要があります。
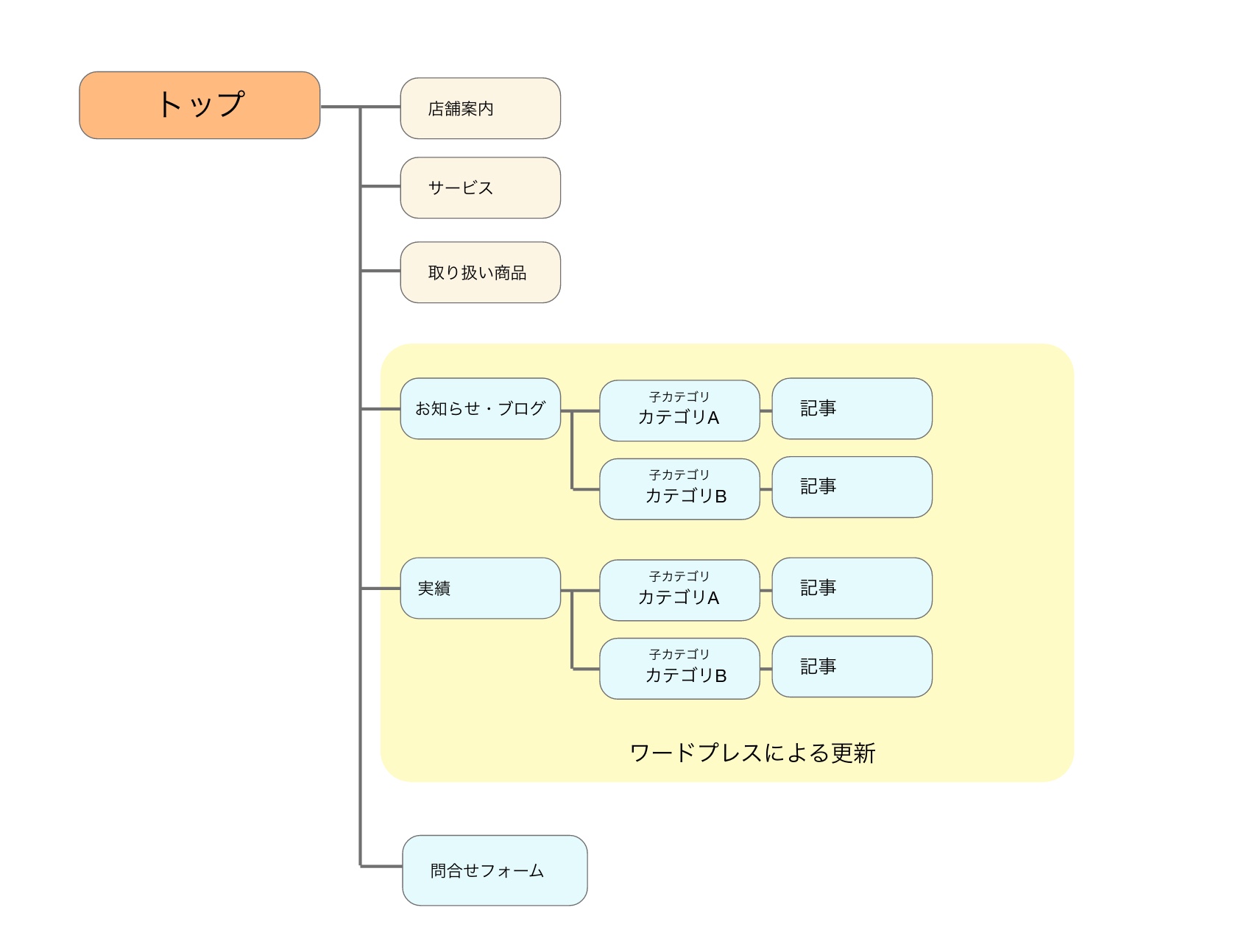
例えば「実績」などを見せるのであれば

上記のような形で検索する機能をつけることがあります。
こういった機能によっても見積もりは変化するため、要件の段階で把握しておきましょう
スライダーといった動的なコンテンツの箇所
意外と忘れがちなのがスライダーといった動的箇所の把握です。
作ったデザイナーのみが把握していることも多く、実装後に「ここは動かしてください」みたいになることもしばしばあります。
02_要件がまとまったら問い合わせ!
要件がまとまったら問い合わせをしましょう!
https://kumaweb-coding.jp/contact/
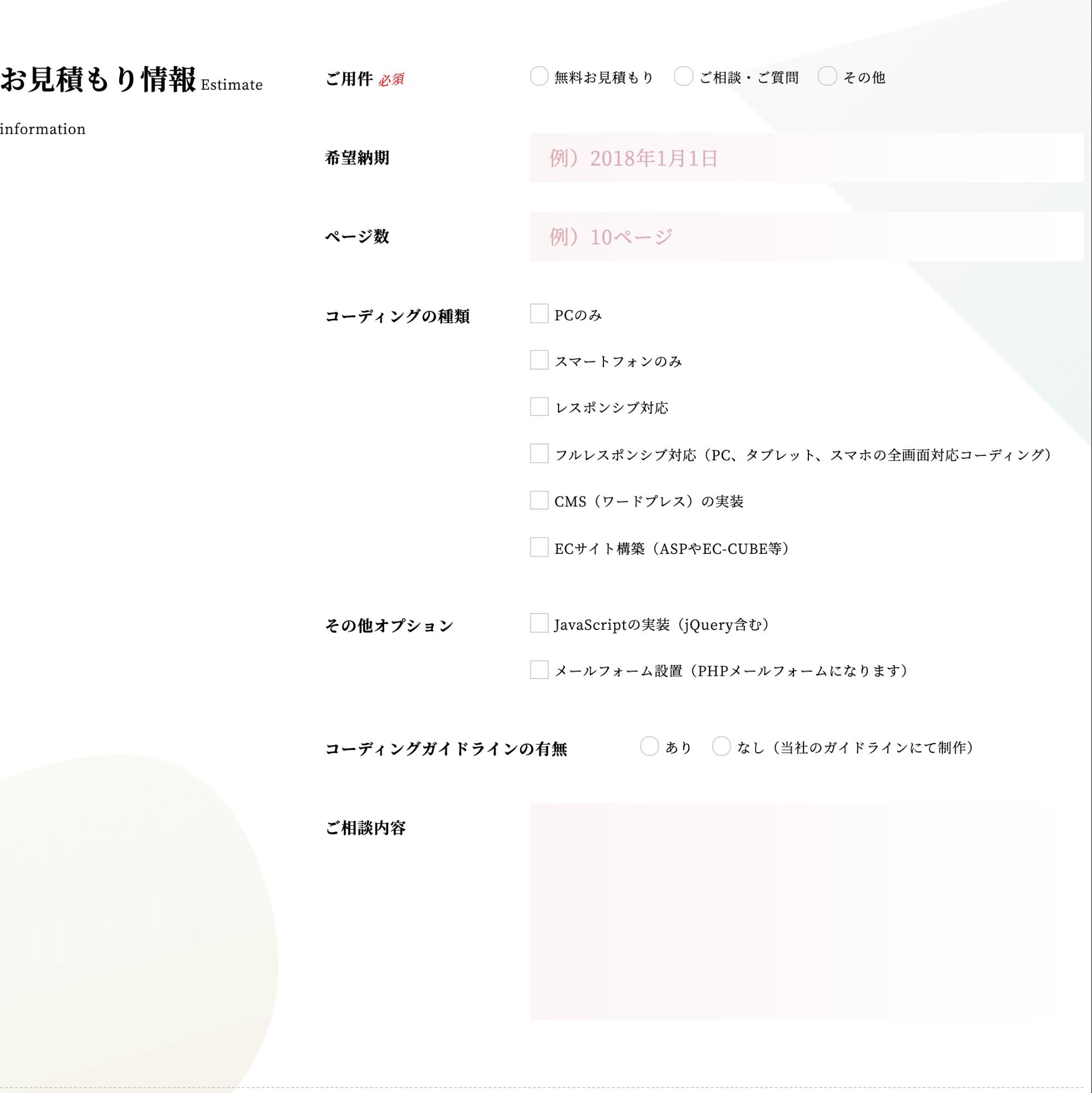
実際にくまwebの問い合わせの流れを見てみましょうー

まずは基本情報の入力です。

お見積りフォームの段階で結構細かい部分まで入力することができます。
今回は、はじめての方が「?」となる部分の解説をします。
その他オプション:JavaScriptの実装(jQuery含む)
スライダーやスクロールに合わせてコンテンツがフェードインしてきたりなどのサイトを動かす場合にチェックを入れます。少しでも動的な表現を予定している場合はとりあえずチェックを入れておいた方がいいです。
コーディングガイドラインの有無
コーディングのルールは人や会社によって違います。
大規模なサイトになると、このルールが違うだけで更新がとても大変になってしまうので
複数のルールが混在しないことが大事になります。
コーディングの経験がない、苦手という方は、くまwebのコーディングガイドラインで制作してもらったほうが更新性の高いサイトになると思います。
03_公開までの流れ
見積もりフォームで連絡をすると、くまwebさんから連絡がきます。
ここで02でまとめたサイトの詳細な情報を見てもらい、正確な金額を決めます。
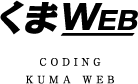
金額に問題がなければ、チャットワークを使いコーディングが完了するまでグループ内でやりとりがはじまります。

上記のような形で、不明な部分は質問をいただけるので
分かりやすく答えていきましょう!
こうしたやりとりはメールや電話よりもチャットワークやスラックといったツールが使いやすいのでコーディングを外注する場合は登録して操作になれておきましょう。
※公開前の注意点
公開後の修正は基本的には有料になると考えたほうがいいです。
なので、制作側、クライアント側には公開前にしっかりと確認していただき、公開後の修正変更は有料であるという旨を伝えると公開後のトラブルが少なくなります。
おまけ_上手なコーディングの依頼の仕方
ここまでがコーディングを依頼し公開するまでの流れになります。
ここからは、コーディングをよりスムーズに依頼しお互いに気持ちよく仕事ができるようにするためにどうすればいいか?を考えていきたいと思います!
分からないことがあれば些細なことでも質問をする
基本リモートで完結するため、合ったことがない人とチームを組んで仕事をすすめることになります。はじめてのコーディング外注の際は特に質問や相談がしにくいかもしれませんが、勇気をもってどんどん聞いてみましょう。みんな優しく答えてくれます(笑)
問い合わせフォームはフォームページだけでなく確認ページとサンクスページも必要か確認しておく
割と忘れがちなのが問い合わせフォームの確認ページとサンクスページ(お問い合わせありがとうございます。みたいなやつです)こちらもコーディングする必要があるのでこちらも想定しておきましょう。
相談はできるだけ早めにしておく
コーディングはサイト制作において、一番最後の工程になります。
よってコーディング期間が短くなりがちです。
コーディング代行会社も繁忙期になると着手がかなり遅れる場合もあり、できるだけ早い段階で相談することが大事です。
構成案とサイトマップが出来たくらいの時期に
「○月○日頃にデザインが完了する予定なんですが、コーディング期間をお伺いしてもいいですか?」
みたいな感じで連絡するとスムーズですね!
リスペクト大事!
これはコーディングだけではありませんが、外注で仕事を受けてくれる人はみんな大事な仕事のパートナーだと僕は思ってます。
なので、できるだけ無理や無茶な要望をせず、常にリスペクトを持ってやりとりすることが大事だと思います。
例えば、土日や深夜を想定するスケジューリングや過度な値引き交渉など
最初はいいかもしれませんが、長い付き合いで考えると必ず関係性が破綻します。
コーディングを外注することで何が変わったか?

僕は独立当初、自分でコーディングをしていました。
ディレクション、デザイン、コーディング。
全部自分でやると確かに利益は出ます。
でも、苦手な分野なので、すごく時間がかかってましたし、
ストレスもめっちゃ溜まる。。。。
今、振り返ってみると。
僕にとって、「コーディングを外注する」ことは
得意な分野、好きな分野に使う時間を増やすことだったと思います。
最初は外注することで、利益率が下がって不安になりましたが
その分、得意な分野に使う時間が増え、
すぐに売上が上がりました。
デザインや企画にリソースを集中させたい人には
コーディングを外注することはかなりオススメです。
また、制作会社で繁忙期の一時的なコーディング要員の増強にもとても使いやすいと思います。
それでは!
みなさまに幸せな制作ライフが訪れることを願っております!
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
817案件
5,197
ページ
通常
コーディング
Normal coding
414案件
7,740
ページ
レスポンシブ
Responsive
872案件
9,917
ページ
ワードプレス
WordPress
250案件
3,714
ページ
ショッピング
サイト
Shopping site
265案件
3,742
ページ