Blogブログ

どーも!
くまweb広報担当ノダです!
みなさん!
コーダーやプログラマーにとって大事なものって何だと思いますか?
スキル?
もちろん大事です!それがないと仕事になりません。
しかし、そのスキルを活かすために必要なものがあります。
それは
「環境」
です。
コーダーさんの制作環境を調べてみた!
くまwebのコーダーさん達のほとんどは
「リモートワーク」
本社のある熊本は八代の事務所と各々の自宅やワーキングスペースでみんな仕事しています。
そこで気になるのが、
「みんなどんな環境で仕事してるんだろう?」
ということ、
フリーランスになってから何度も仕事環境を磨き上げてきた
私、ノダが徹底調査しましたのでご覧ください!
1人目:様々な確認デバイスを完備!頼れるコーダーさん
まず、1人目はくまwebコーダーのFさんです!

Q01制作環境写真と制作環境のこだわりはありますか?
mouseのノート15型(COREi7/メモリ16GB)と、LGのディスプレイ24型をメインで使用してます。
ディスプレイの下にあるのは表示確認用のipadAirとandroidたちです。
エディタはSublimeTextを使ってます。
とにかくサッと立ち上がってくれるものが良いですね。遅いと待てないので・・・;

マウスは静音で進む/戻るがあるもの、
キーボードはテンキーは必須で、打ち心地のいいものを選んでます。
今はどちらもELECOMですが、使いやすく値段も安く、個人的にはコスパ最高だと思ってます!!
あとはデバイスではないですが、、
電卓(%の計算用に・・・。)とブルーライトカットのメガネも欠かせないです。
メガネ変えてから頭痛がかなり減りました。
Q02今欲しいものや取り入れたい環境はありますか?
機械に弱いので、デバイスはわからないのでオススメのものがあったら教えてほしいです。。
デバイスとは関係ないですが、長時間座ってても疲れにくい椅子が今一番欲しいです・・・!
解説
各種確認デバイスが揃っているのは素晴らしいですねー
会社の備品が使えないのでリモートワークでコーディングをするなら必須かもしれません。
レスポンシブが当たり前になった今では計算機も必需品ですねー
PCの計算機でもいいですが、アナログの方が早かったりしますよね。
2人目:外でも働ける環境を持ち歩くコーダーさん
まず、2人目はくまwebコーダーのざりがにさんです!

Q01制作環境写真と制作環境のこだわりはありますか?
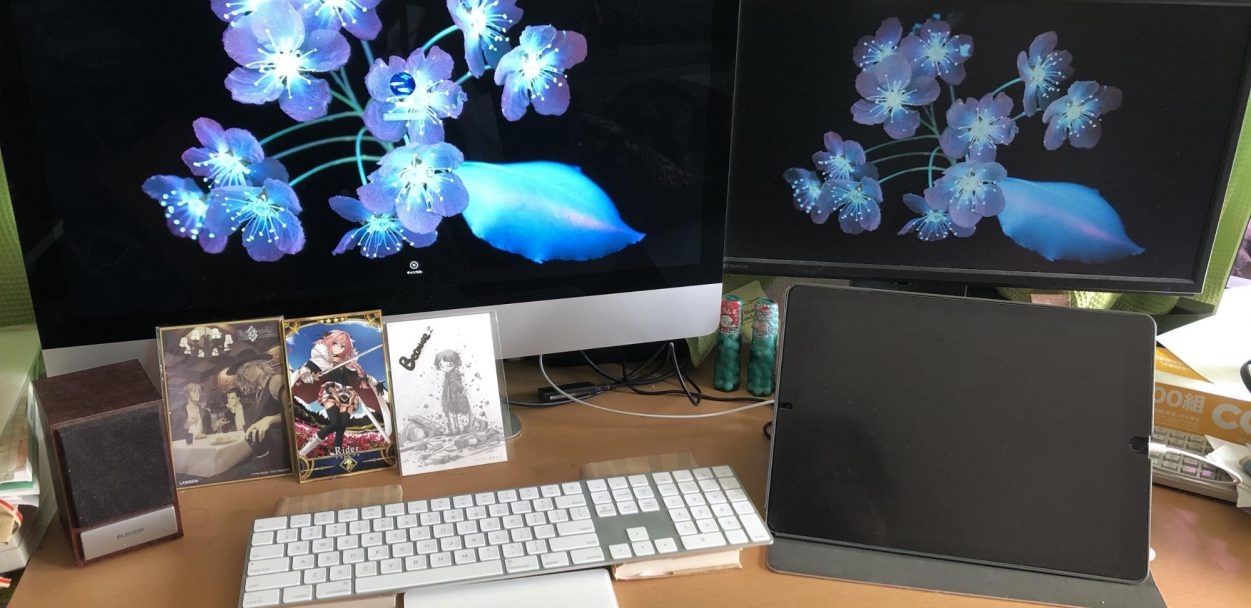
MacBook Pro 15インチ(2018/メモリ16GB/SSD250GB)をメインで使用しています。持ち運ぶことが多いのでシェルカバーは必須です。
整理を後回しにしがちなのと、自宅では別のPCを使用することもあるので、データは全てクラウド上で管理するようにしています。
ソフトは主にBracketsを使用しています。Dreamweaverから乗り換えました。
軽微な修正やプレーンテキストを扱う際は、Cotエディタを使用します。
よく使うソースやメモなどは、icloudで同期できる標準のメモに全て入れています。

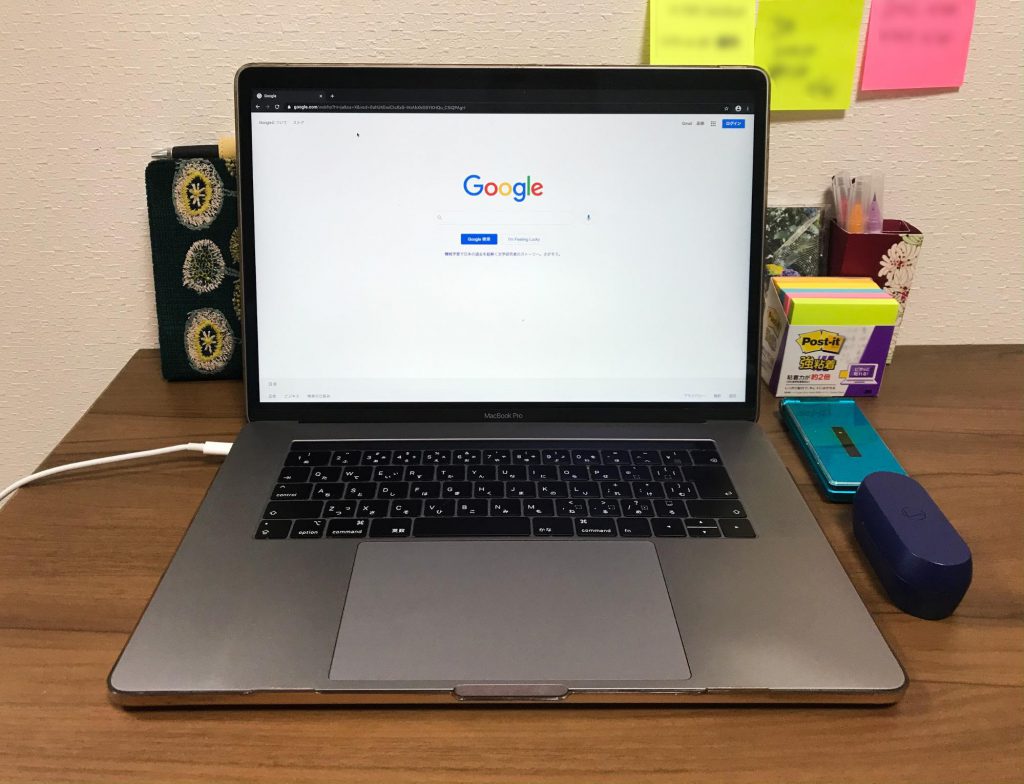
ぱっと目に入れやすいように、重要なタスクに関しては付箋を使用しています。
場所移動の際やタスクが完了したら、手帳の日付に合わせて貼りなおします。
ポストイットのアプリで簡単にデジタルデータ化することができるので、消化したタスクやメモなどをそれぞれグループ化して、ライフログとしても残しています。
Q02今欲しいものや取り入れたい環境はありますか?
長いこと使用していたAndroid実機がついに壊れたので、新しい検証機の購入を考えています。
それと、ここ数年スマホなしのipad pro+ガラケーで生活しているので、常に新しいipadには注目するようにしています。
解説
外で働く場合は、広いディスプレイを使ったりできませんが、場所によって効率が落ちにくくなるメリットもあります。クラウド上にコードや素材を管理することによって、PCが故障した場合もすぐに作業に復旧することが可能です。
タスク管理がアナログの手帳なのも面白い部分ですね。
3人目:健康と効率を両立させてるデスク環境
まず、3人目はwebエンジニアをしているの竹谷知久さんです!
最近はWordPressの構築が多いそうです。

Q01制作環境写真と制作環境のこだわりはありますか?
メインPCはマウスコンピューターのDAIV(メモリ16GB SSD256GB)+サブディスプレイです。
よく使うソフトは、Bracketsです。
Adobeが開発しているエディタですが、プラグインで自分好みにカスタムできるのが便利です。しかも無料!

1日中デスクの前にいることが多いので、バランスボールをイス代わりにし、「足裏いてーよ」を踏み踏みしています。
健康に役立っているかは不明ですが…。

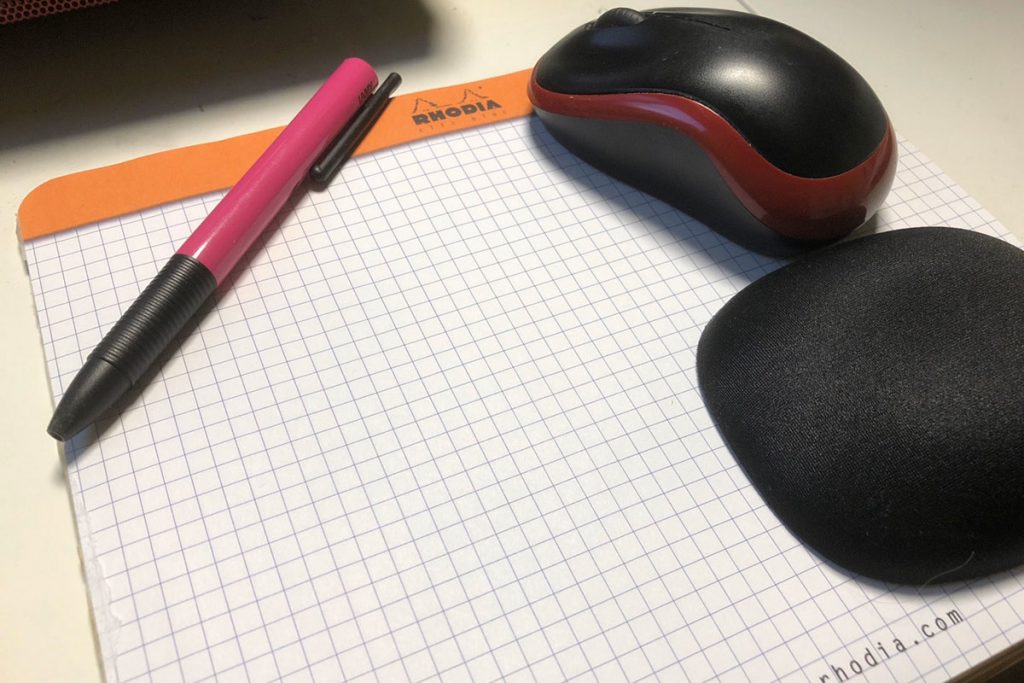
打合せ時に出たタスクや、思いついたことをすぐにメモしておきたい時は、ロディアのマウスパッドが便利です。
Q02今欲しいものや取り入れたい環境はありますか?
通話音質のいいワイヤレスヘッドセット。
あとは、デスクの下でカロリー消費できるような画期的なアイテムがあれば…。
解説
長時間座りっぱなしのデスクワーカーにとって最大の敵は「健康」です。
腰痛、肩こり、痔など様々なトラブルが起こります。
竹谷さんの実践されているバランスボールはバランスを取るために体幹の力を使うため座っているだけで運動効果があります。また長時間座ることができないため頻繁に立ち上がって休憩をすることで座り過ぎのリスクを回避できます。(11時間以上の座りすぎは総死亡リスクを40%上げるというデータもあります)
4人目:ハイスペックPCとマウスで効率化
まず、4人目はくまwebコーダーのAさんです!

Q01制作環境写真と制作環境のこだわりはありますか?
メインPCはノート(win10)で、メモリ 32GB / CPU i7-9750H / SSD1TB・HDD1TBです
スマホはZenFone6を使ってます
エディタは基本Sublime Textですね
こだわりがあるわけでも無いので、そのうち変えるかもしれません
マウスはロジクールのMX Anywhere 2Sを使用してます
マルチデバイス・ボタン割当て・PC間のコピー&ペーストが可能で使いやすいです
戻る/進むボタンの付いてないマウスは使う気になれないですね

コーディング中だけという訳でもないですが、PCの前にいる時は基本ヘッドホン(オーテクのATH-MSR7)を付けっぱなしです
Q02今欲しいものや取り入れたい環境はありますか?
タブレットが欲しいですね
ノートPCを使ってますけど、持ち歩くには大きいので
それとサイトの表示確認の為にも持っておきたいです
他には、外付けHDDも持ってないので欲しいですね
解説
ここまでで最高スペックのPCを使用しているコーダーさんです。
マウスのMX Anywhere 2Sもちょっとお高いですがとても使いやすい多機能なマウスです(僕も使ってました)
コーディング作業だけならメモリやCPUのスペックはそこまで必要ありませんが、フォトショップを立ち上げたままyoutubeで音楽を聞いてブラウザのタブを複数立ち上げたまま作業となるとPCのスペックによる作業効率に差が出てきます。
スペックが高いに越したことはありませんね!
5人目:ハイスペックPCとマウスで効率化
まず、5人目はくまWebコーダーの日野陽子さんです!

Q01制作環境写真と制作環境のこだわりはありますか?
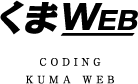
メインのiMac、サブディスプレイ、動画用のiPad Proです。
エディターはPhpStormを使用しています。
iMacに確認用ブラウザとエディター、サブディスプレイにデザインを表示して作業しています。
iPadは主にホラーゲーム実況やアニメを流します。業務内容には全く関係無いですがモチベ維持のために欠かせない存在です。
Q02今欲しいものや取り入れたい環境はありますか?
3000円くらいで買った激安の椅子をかれこれ5年くらい使い続けているので、そろそろちゃんとした椅子が欲しいですね。
デスクワーカーに腰痛はつきものなので、手遅れになる前にどうにかしたいです。
解説
「動画を流しながら作業」これこそリモートワークの醍醐味!
働いている時間の全てが集中モードではありません。
集中せずとも出来る、いわゆる「作業系」の時間があります。
この時間は長くて退屈、そこを解消するための手段として「ながら作業」があるんです。
こうすることで単調な作業でも眠くならずに長時間行うことができたりします。
すっげー効率的だと思うけど会社では許されないことが多いんですよね。
人のデスク環境っておもしろい!
いやーこうして調べてみると、人の環境で千差万別で面白いですね!
そして自分の環境構築にとても参考になります。
リモートワーカーやフリーランスにとって、
作業環境は自由に投資でき構築できる部分で
作業効率にも差がでます。
この記事は少しでも皆さんの仕事環境のつくり方の参考になれば嬉しいです!
次回は、ひとつ範囲を広げて
webデザイナーやディレクターなど他業種の作業環境を調べていきたいと思います。
お楽しみに!
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
786案件
4,933
ページ
通常
コーディング
Normal coding
394案件
7,426
ページ
レスポンシブ
Responsive
835案件
9,458
ページ
ワードプレス
WordPress
243案件
3,614
ページ
ショッピング
サイト
Shopping site
257案件
3,615
ページ