Blogブログ
どうも!くまweb広報ノダです!
突然ですが、みなさんにとって
「良いサイト」
ってどんなサイトですか?
例えば、僕はウェブデザイナー&ディレクターです。
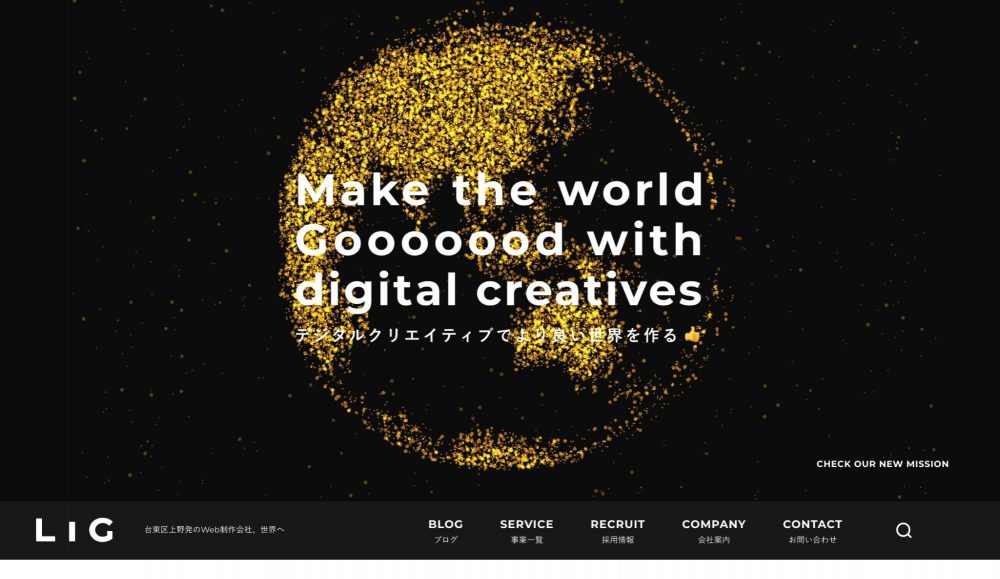
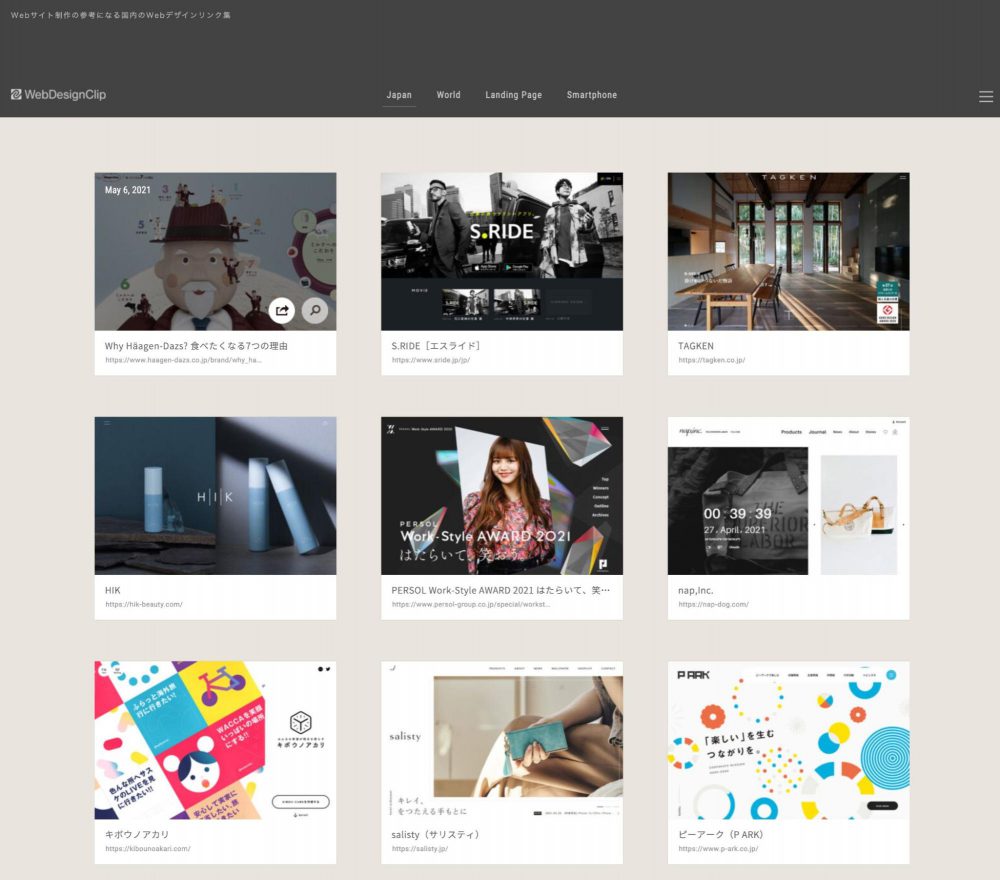
デザイナーとディレクターが参考としてよく見るサイトが下記のようなデザインリンク集です。


https://www.webdesignclip.com/
デザインリンク集は、ウェブ制作者から見て「良いサイト」を掲載するサイトで、
その殆どは現役のウェブ制作者や制作会社さんが運営されています。
ウェブデザイナーとしては、こういったサイトに掲載されることは一種のステータスになったりします。

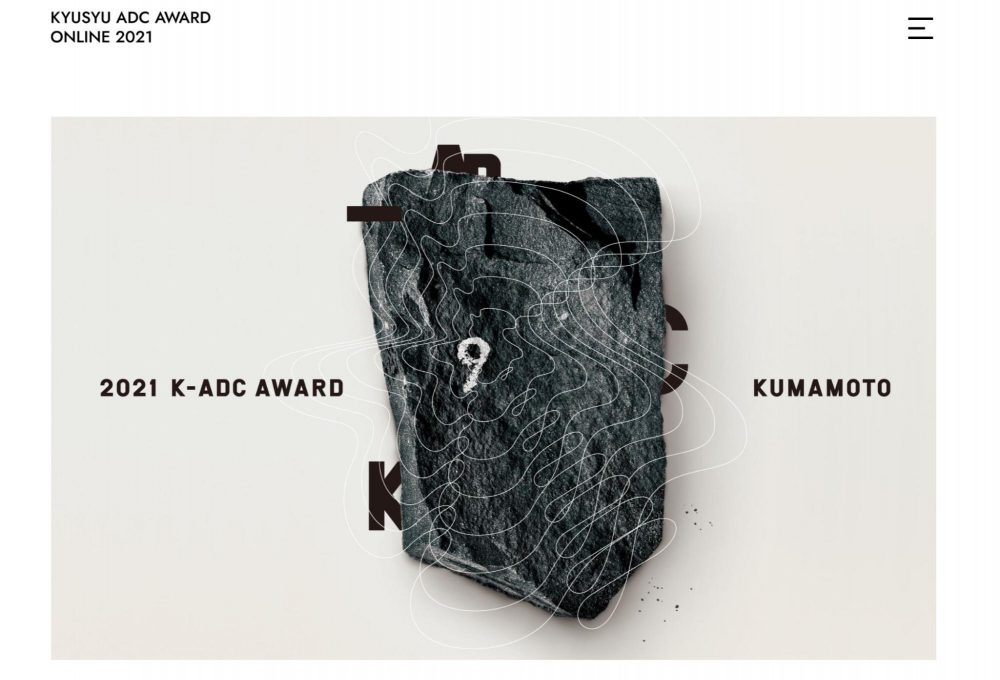
また、先日開催されたKYUSYU ADC AWARD ONLINE 2021も優れたウェブサイトを評価するコンテストのひとつです。
https://award.k-adc.net/
僕は、デザインリンク集も見ますし
KYUSYU ADC AWARDも応募し審査しました。
そんな中で、ひとつの疑問が生まれました。
「コーダーが選ぶ良いサイトってどんなサイトなんだろう?」
デザインリンク集は、コーディングの視点もあると思いますが
やはり見に来る人のほとんどがデザイナーだと思うのでデザインやUI/UXの視点が強いと思います。
また、KYUSYU ADC AWARDはアートディレクションの観点から審査します。
僕も、ウェブデザイナーになりたての頃はコーディングをやってました。
上手な人がコーディングしたサイトは更新業務がしやすかったり
サイトの表示スピードが早かったりします。
「おいおい、、、こんなのコーディングできるわけないじゃん。。。。」
ってデザインが上がってきても何とかしちゃう人もいます。
そんなウェブサイト制作の縁の下の力持ちであるコーダーの方々に良いサイトを聞いてみたい!
というのが今回の企画です!
それでは早速コーダーさんの選ぶ良いサイトを見ていきましょう!
今回、多くのコーダーさんにご協力いただきました。
コーダーさんの視点で「良いサイト」を選んで頂き、簡単な理由も聞きました。

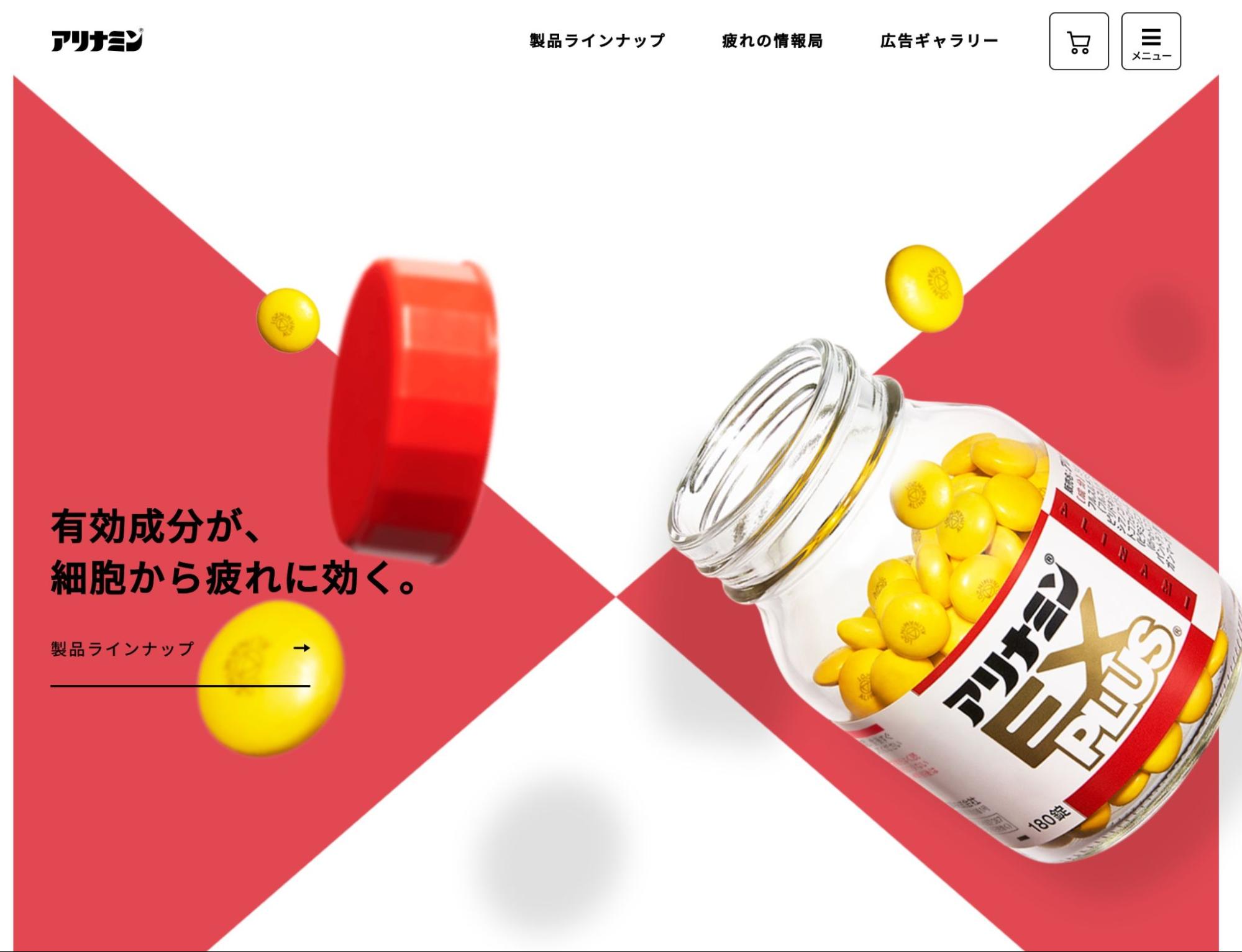
■アリナミン
https://alinamin.jp/
【理由】
私もいつもお世話になっているアリナミンのサイトです
MVの動作がCSSで書かれているのがいいなと思って挙げました。
ボトルとフタと錠剤をそれぞれ別の画像で書き出してCSSでアニメーションを付ける……と言うと言葉は簡単ですし、動作自体もそこまで難しくはないように思うんですが、CSSのシンプルな手法でこういう立体的な見せ方をしようというのは、コーディングのことをよく分かっている人でないと出てこない発想かなと思います。

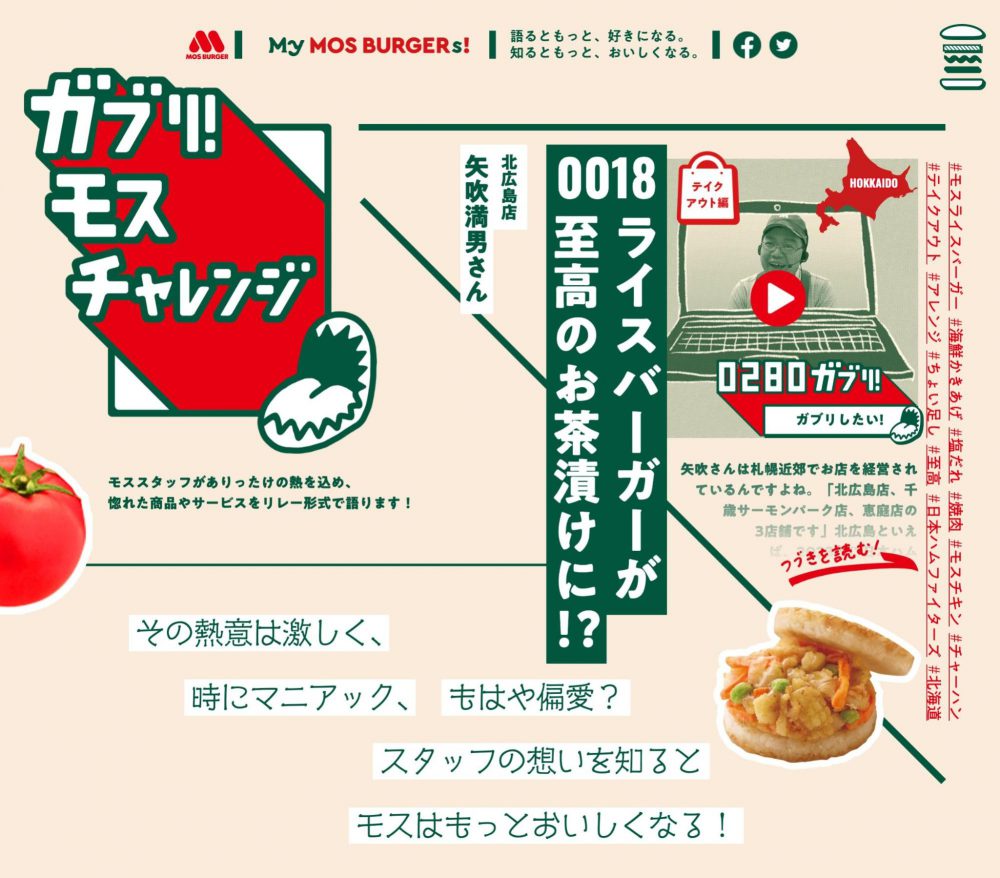
■モスバーガー
https://www.mos.jp/oc/gaburi/index.html
【理由】
難易度の高いデザインでもワンソースで作られていて、さらに動きもあって見てて飽きない。
どう実装されてるか気になって思わずコードを見てしまいました。
このサイトも誰かが作ったものだと思うと尊敬します!
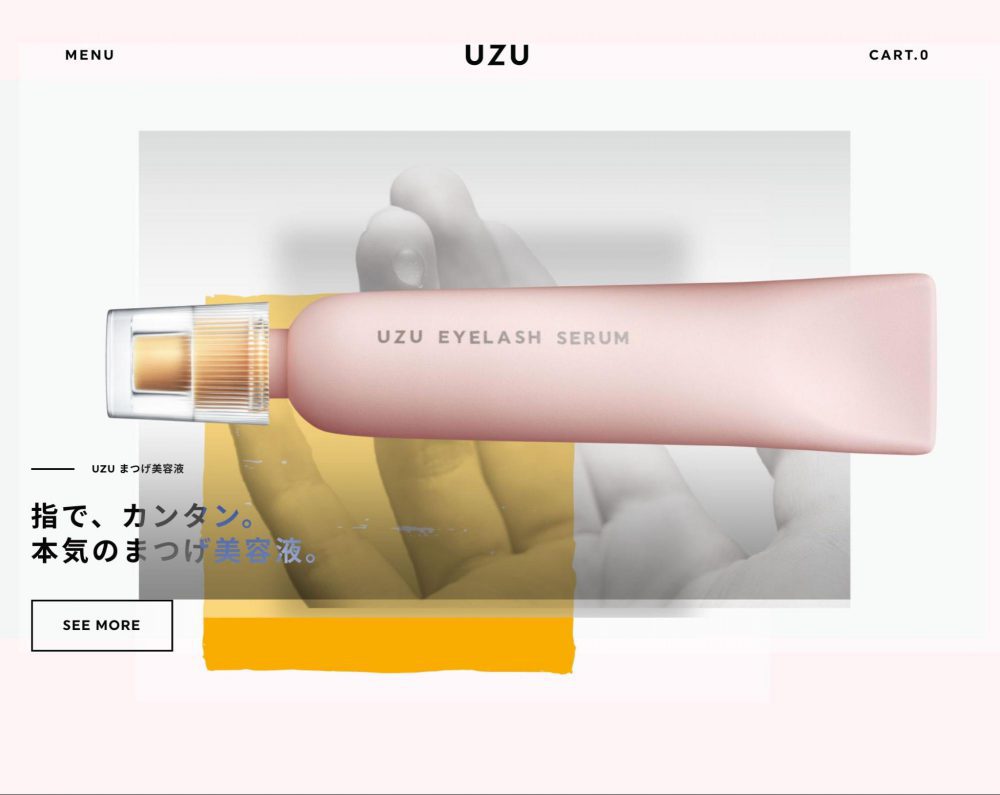
 ■UZU(ウズ)
■UZU(ウズ)
https://www.uz.team/jp/
【理由】
コーダー視点というよりは、
単純に、「おお・・・」となったコスメブランドのサイトです。
写真もかっこいい。動きもかっこいい。
だけどごちゃごちゃしていなくて、どの端末で見てもキレイで、
とりあえずモデルさんもメイクもいちいち美しくて、すごく好きです。。。(興奮)

■有限会社 津野田ゴム加工所
https://tsunoda-gomukakou.com/
【理由】
ゴムへの愛情がビシビシ伝わってきます。
「ゴムマニアの独り言」がニッチ過ぎて素敵。

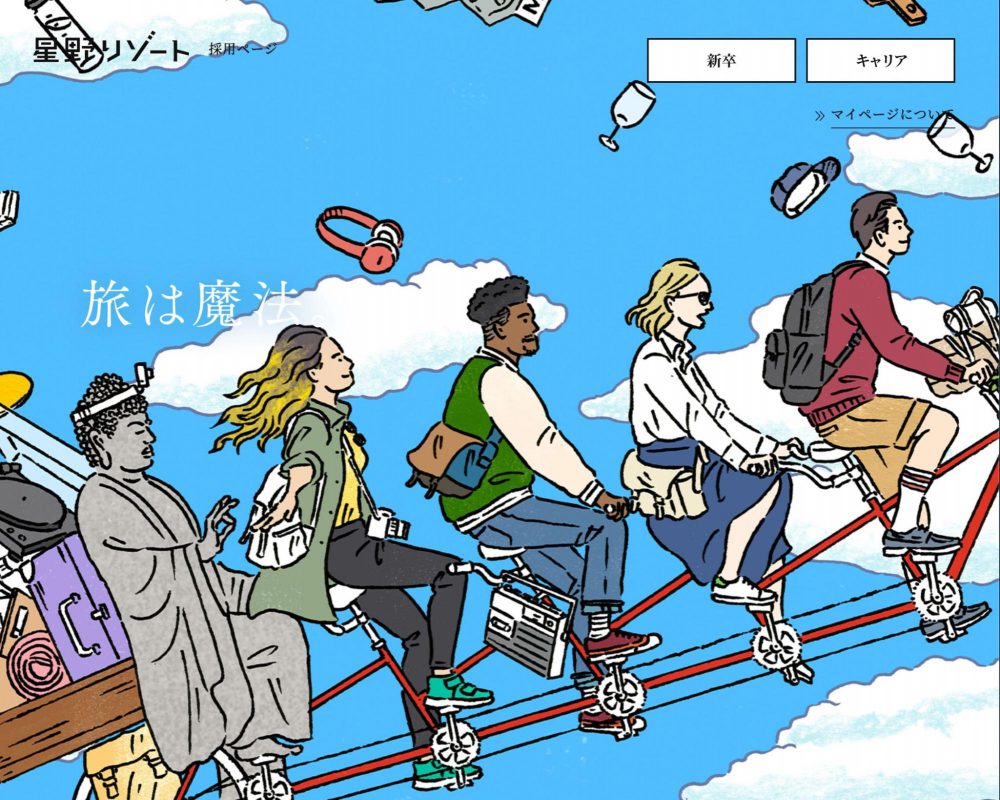
■星野リゾート 採用サイト
https://www.hoshinoresorts.com/recruit/
【理由】
動きは、表示遅延やスクロールエフェクトくらいしか使われていないのに、
最低限の実装ながら、インパクトがあり印象に残るデザインです。
メインビジュアルも面白くて良いですね。

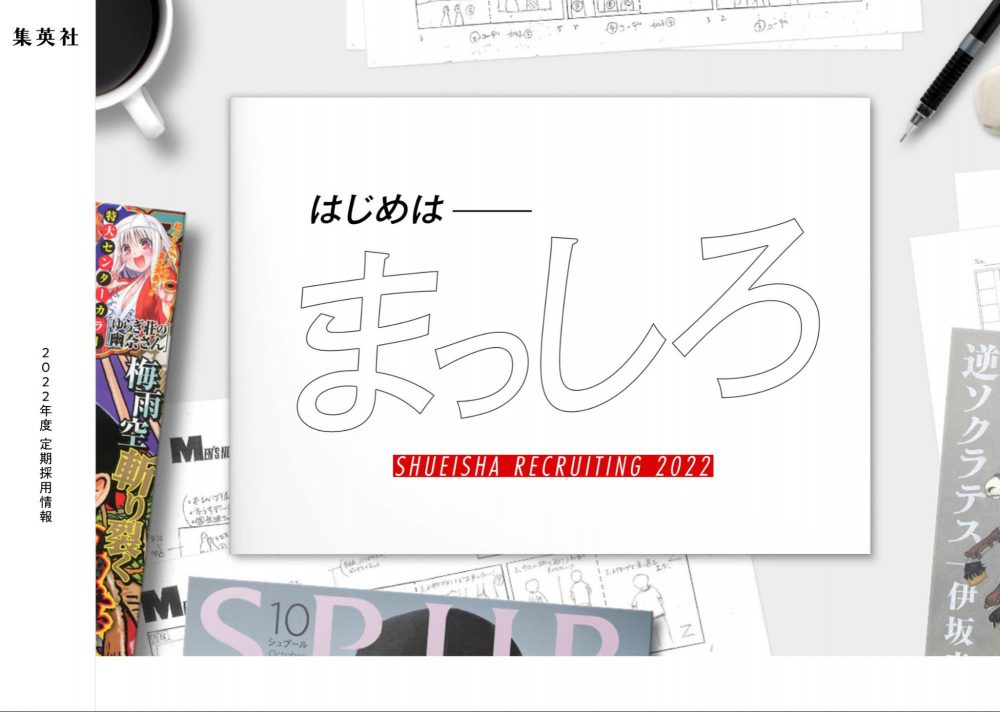
■集英社 採用サイト
https://www.shueisha.co.jp/saiyo/
【理由】
インタラクティブな動きがあり、大手マンガ出版社らしく面白みがある。
また、クラス名の命名もBEMに則っているものとなっている。
これはデザイン面になってしまいますが、ヘッダーが左というのも珍しいなと。

■アム株式会社
https://umu-inc.com/
【理由】
アニメーションのタイミングや
アニメーションの量がくどくなく、いい感じにインパクトがある点。

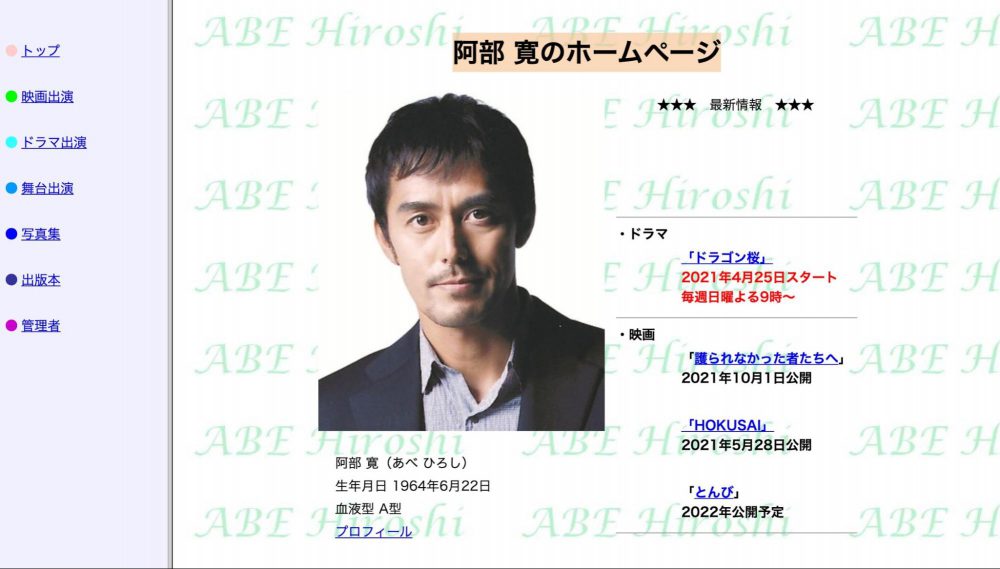
■阿部 寛のホームページ
http://abehiroshi.la.coocan.jp/
【理由】
とても有名なwebサイトかと思います。
表示の速さ、ファーストビューの簡潔さ、すぐに欲しい情報にアクセスできる点など、ユーザーとして閲覧しやすいサイトであることが取り上げた理由です。
スマートフォン対応されていなくても、これくらいシンプルな構成だととても見やすいのも驚きです。

■高野山 参詣鉄道
https://nipponia-koyasan.jp/
【理由】
余白とレイアウトがとても綺麗なサイトです
【理由】
サイトの右上にある謎の顔にカーソルを合わせると出てくる
これが好きで、気付いたら内容が変わってるので定期的に見たくなる
※現在は表示されていないようです。見てみたい方は下記よりご覧ください。https://gyazo.com/f05fb2b97b4833faa3b3fd7e8ed5b4e7

■ahamo
https://ahamo.com/
【理由】
アニメーションも特徴的ですが、「これはさすがに画像でしょ~」というところまでCSSで組んであるのですごいです。同じことやれって言われたら泣きます。

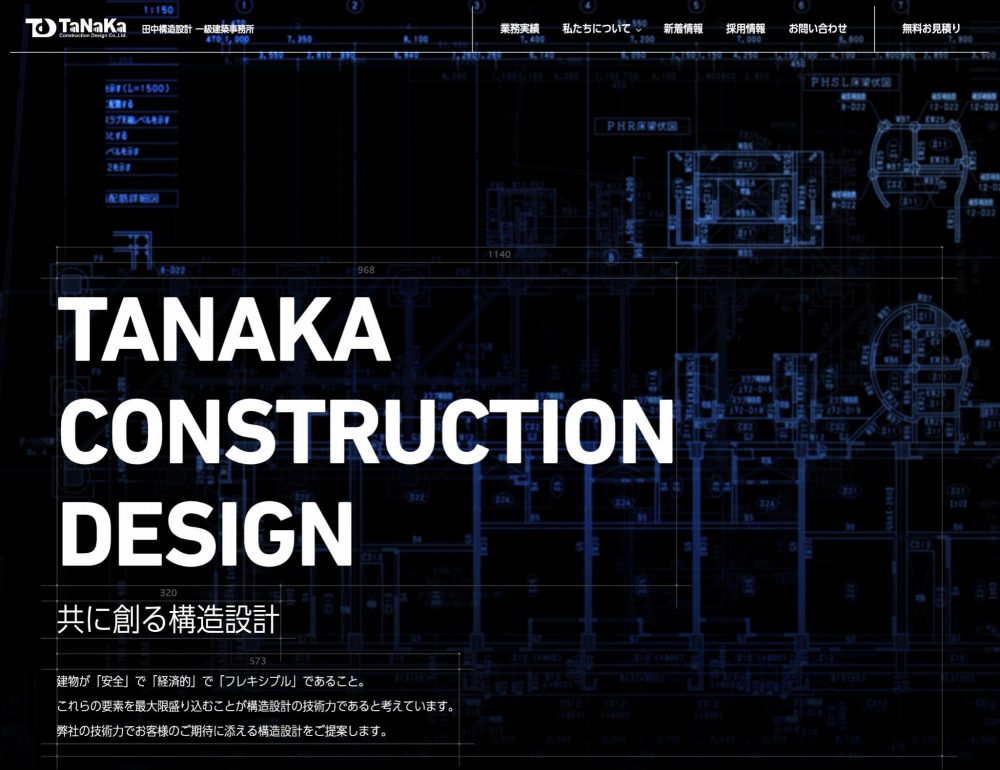
■田中構造設計 一級建築事務所
https://www.tanakakozo.com/
【理由】
各コンテンツにラインやドットが引いてあり、ブラウザサイズに合わせて寸法値が変わったりと、コンポーネント化を考えるだけで禿げそうです。
またナビゲーションなどのリンクが、paddingで範囲が広げるなど細かな気遣いがあり、とても親切だと思います。

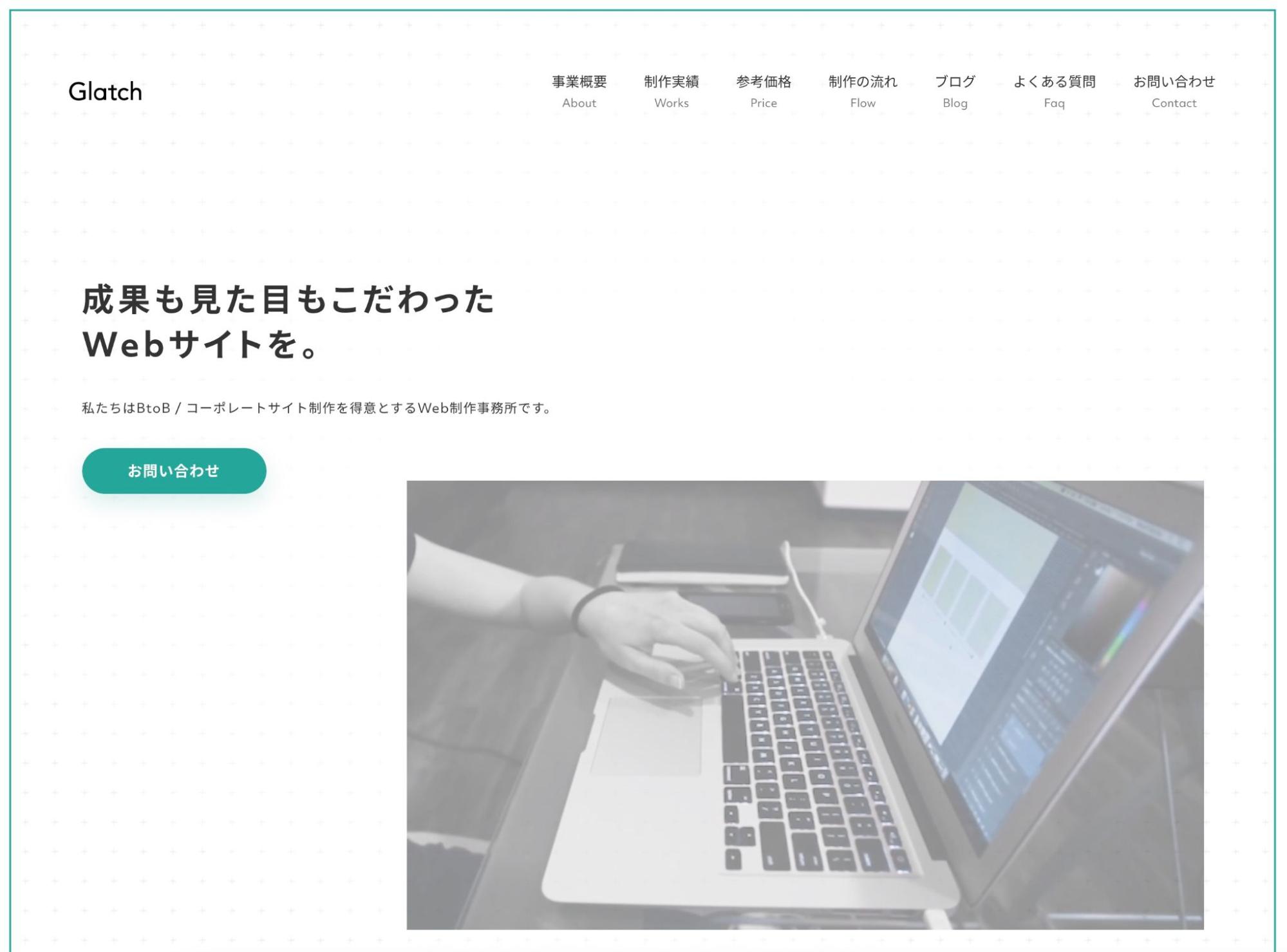
■ Glatch
https://glatchdesign.com
【理由】
見た目もスッキリしていてすごく綺麗ですし、”WP REST API + Nuxt.js”というモダンな技術で構築されています。新しい技術をしっかりキャッチアップし、実際にサイト制作に落とし込んでいる姿勢は見習いたいです。

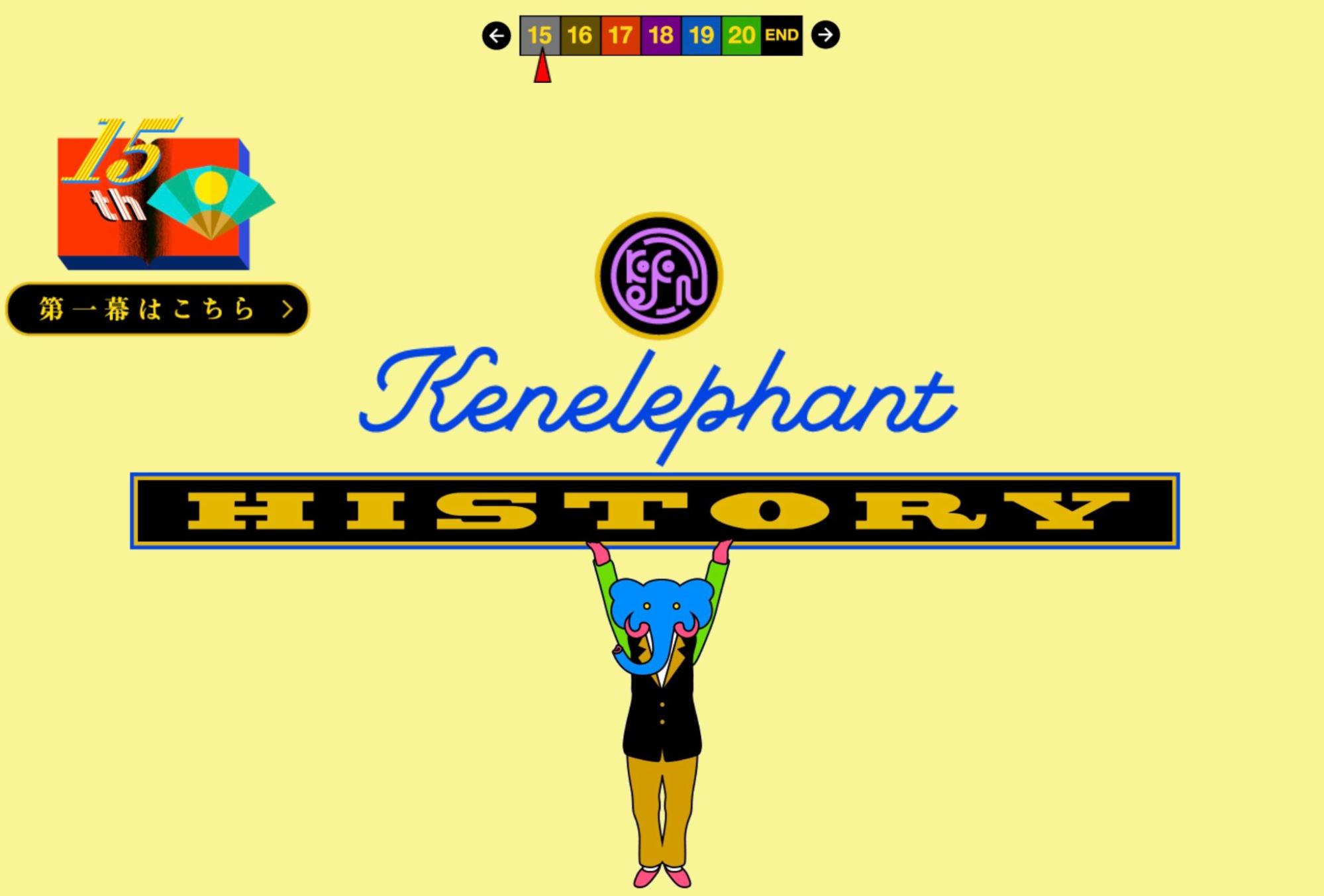
■株式会社ケンエレファント
https://kenelephant.co.jp/15th/
https://kenelephant.co.jp/20th/
【理由】
強烈な見た目とスクロールの動きがおもしろいです。どういうデザインカンプが上がってきたのかも気になります。

■株式会社キュー
https://q-co.jp
【理由】
ペンで円などを描くとその部分に動画が表示されます。しかもページ内のどこにでも描くことが可能。アイデア・表現・技術、すべてにおいてレベル高いですね。
いやー面白いですねー
デザイナーが表現をレビューするのに比べて、
「どうやって実装したのか?」という再現性を考える人が沢山いました。
くまwebには日本中からコーディング依頼が来て、それらを実装しているコーダーさんだからこそここまで多種多様なサイトが揃ったんだなと感じます。
サイトの裏側を知る。
今回コーダーさん十数人からお話を聞いて、気付いたことがあります。
僕らデザイナーはサイトを表から見るのに対し
コーダーさんは裏側からも見ているということです。
どんなにクリエイティブで目に面白いサイトを作ったとしても
サイトの表示が遅すぎたり、まったく検索に上がってこないサイトになってしまったら本末転倒です。
そして、デザイナーの表現したい世界をウェブ上で実現するためには
コーダーさんの力は必要不可欠です。
デザイナーとコーダーがお互いに良いと思うサイト。
それを実現できたらクライアントにとっても良い結果が生まれる。
僕はそう思いました!
あまり、表に出ることがない裏側の仕事であるコーダーさんの
考え方や仕事のやり方をこれからも発信していけたらいいなーと思います!
では!またコラムで会いましょう!
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
825案件
5,281
ページ
通常
コーディング
Normal coding
422案件
7,884
ページ
レスポンシブ
Responsive
881案件
10,035
ページ
ワードプレス
WordPress
251案件
3,729
ページ
ショッピング
サイト
Shopping site
265案件
3,742
ページ