Blogブログ
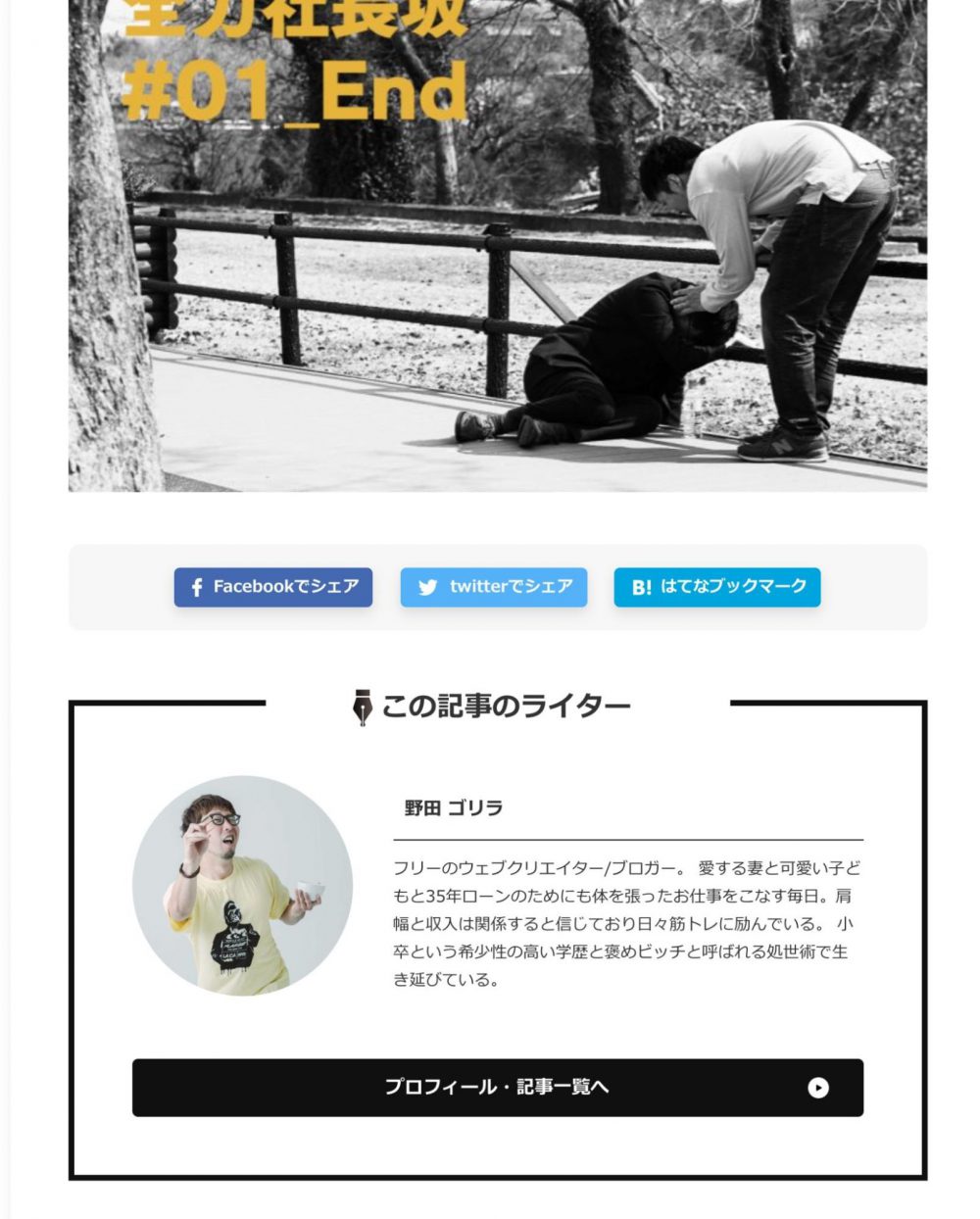
どーも!くまweb広報ノダです!
 ※写真は娘に大きな石を投げて父親のパワーを見せているところ
※写真は娘に大きな石を投げて父親のパワーを見せているところ
以前「はじめてのコーディング外注」という記事を書かせていただきましたが
仕事をお願いしてから納品までの流れをもっと詳しく知りたい!
という声をいただきまして、今回はより詳細に納品までの流れを紹介していきたいと思います。
【こんな人に役立つかも!】
・納品までの流れがあまりつかめていないディレクターさん
・グラフィックデザインからウェブをやりはじめて慣れていない方
・ウェブサイト制作がまだ慣れていない広告代理店さん
・ちょっと複雑なサイト構築を外注するをためらっている人
・予算感やスケジュール感を知りたい人
コーディング外注の納品までの流れ
まずは、コーディング外注をするための流れをおさらいしたいと思います。
①要件をまとめて仕様書を作る。
コーディングをお願いするサイトの要件をできるだけ細かくまとめましょう。
基本的にはここでまとめた要件以上のことは実施されないと考えましょう。
要件の抜け漏れやデザインデータ上のミスはそのまま実装されてしまう可能性が高いということです。
仕様があきらかにおかしな場合はコーディング会社から連絡がありますが、
基本的に要件上のミスは依頼側の責任になりますので最初の要件定義は間違いがないようしっかり作ったほうがいいです。
仕様書のフォーマットはワードでもGoogleドキュメントといった
環境によってレイアウト崩れの少ない汎用性の高いものがおすすめです。
仕様書には下記のような項目を入れておくとスムーズに進みます。
【仕様書に載せる項目の参考例】
・サイトマップ
・スケジュール
・CMS(更新システム)の有無とWordPress以外を使用する場合はその指定
・レスポンシブの範囲(スマホまでかフルレスポンシブ(タブレット等様々な環境で最適さされるスタイル)か)
・リティナ対応の有無
・スライダーやフェードインといったコンテンツの動きの有無と箇所
・ウェブフォント使用の有無と箇所
【注意】「CMSで複雑な仕様を実装する場合」
仕様を作る上でよく起こりがちなミスがCMSでの仕様です。
例えば「カテゴリと記事を表示するだけのブログ」であれば問題ないのですが
下記の画像のように記事に書いた人の名前を表示させたり

下記のサイトのように実績のページに検索機能を実装する場合は別途費用が発生します。https://www.kumamoto-marketing.com/works/
コーディング費用に比べて金額が予想しにくいので、この辺の費用感がウェブサイトをディレクションする上で最初の関門ともいえます。
もしクライアントへの提案段階で費用感がつかめない場合は先にコーディング会社へ相談したほうがトラブルなく案件を進められますのでおすすめです。
②デザインデータを用意する
仕様書ができたらデザインデータを用意します。
デザインデータはフォトショップでもイラストレータでも問題ありません。それ以外の形式で渡す場合は事前に相談しましょう。(以前パワポでデザインを作る強者がいました。)
・複雑な動きの指定がある場合
コンテンツの動きに複雑な指定がある場合は、別途説明用の画像をわかりやすく添付します。

・スケジュールがタイトな場合
理想はすべてのページのデザインが完成してからコーディングを依頼することですが、実際はスケジュールの関係でデザイン途中でコーディングを依頼する場合もあります。
その際は、トップ+下層1Pができた時点で依頼するとスムーズに進みます。
理由としてはトップページと下層ページのフォーマット(最初の1P)をコーディングするのが一番時間がかかるからです。
③やりとりをしながらコーディングを進めていく
ここまできたらあとはコーディングが完了するまで待ちましょう。
途中、指示に不明な部分があった場合連絡がきますのでできるだけ迅速に対応するようにしましょう。(対応が極端に遅れると納期が伸びる可能性があります)
大規模なサイトや複雑なサイトの場合、
かなりやりとりも増えます。
その際、私が気をつけていることは
丁寧に対応するということです。
コーダーさんもやはり人ですから、わかりにくい指示や上から目線での指示が続くと信頼関係が築けません。
リモートで顔もが見えない関係だからこそテキスト上での思いやりが大事になります。
【僕が意識しているチャットマナー】
・メッセージを五月雨で送らない(一度内容をまとめてから送る)
・「ありがとうございます」や「お世話になってます」といった挨拶を忘れない
・相手の投稿に対してはリアクションマークなどで反応する。(既読スルーしない)
・文章だけでは伝わりにくい場合は指示画像をつかって説明する。
・込み入りそうな複雑な話の場合は別途ZOOM会議等を検討してもらう
・長文を送るときは、最低でも2回は読んで相手に理解しやすいか考える。
・深夜や土日にメッセージを送らない
④納品!
さぁ!ついに納品です。
コーディングデータの最終チェックをします。
この「確認期間」を設定していないディレクターさんが結構いるので
小規模なサイトでも最低2〜3日は設定しましょう。
大規模なサイトの場合1~2週間くらい余裕を持ったほうがいいです。
【確認チェック項目】
□リンクの確認(すべてのリンクをクリックします)
□デザインデータとのズレはないか?(デザイナーにも確認してもらいましょう)
□文章の抜け漏れ
□スマートフォンでの表示チェック
□アクセス解析を導入する場合は設定を依頼
□更新部分が仕様通りに動くか
□メタタグやタイトルタグの設定
□ファビコンの設定(忘れがち)
コーディング気になるお金のはなし

納品までの流れが理解できたところで、
気になるのが「大体どのくらいお金がかかるんだろう?」ではないでしょうか?
くまwebの過去案件から費用感の目安を作ってみました!
概算見積もりの参考になれば幸いです!
コーポレートサイトの小規模サイトの費用感
【仕様】
・トップページ+下層5ページ
・CMSでブログを構築(WordPress)
・レスポンシブ対応(PC、スマホのみ、タブレットサイズは横スクロール、PCコーディング費用の0.5かけ)
・お問合せフォーム
———————————————————————————————————————
はい、これTHEよくある仕様ですね。
通常コーポレートサイトの場合こういったサイト設計になることが多くあります。
僕が概算見積もりをクライアントに提案するときは、
この構成をベースに話をすること多いです。
では金額を計算してみましょう。
———————————————————————————————————————
・トップページコーディング費用 30,000円
・下層ページコーディング 6000円✕5=30,000円
・レスポンシブ対応(PC、スマホのみ、タブレットサイズは横スクロール、PCコーディング費用の0.5かけ) 30,000円
・ブログ一覧、詳細ページ実装 35,000円
・WordPressテンプレート作成 20,000円
・問い合わせフォーム実装 10,000円
合計:155,000円+税
実績ページやスライダーなど少し複雑な仕様の費用感
【仕様】
・トップページ+下層10ページ(うち2Pは別デザインフォーマットの特設ページ)
・CMSでブログを構築(WordPress)
・CMSで実績更新(WordPress)プルダウンでカテゴリ絞り込みアリ
・メインイメージはスライダー
・レスポンシブ(フルレスポンシブ)
・お問合せフォーム
———————————————————————————————————————
先程と比べて少し複雑になりました。
どのように見積もりが変化するか見てみましょう。
———————————————————————————————————————
・トップページコーディング費用 30,000円
・下層ページコーディング 6000円✕8=48,000円
・特設ページコーディング 8000円✕2=16,000円
・レスポンシブ対応(フルレスポンシブ) 47,000円
・WordPressテンプレート作成 20,000円
・ブログ一覧、詳細ページ実装 35,000円
・実績一覧、詳細ページ実装 40,000円
・js対応(スライダー) 10,000円
・問い合わせフォーム実装 10,000円
合計:256,000円+税
費用感を掴むポイント!
「想像より高くなってしまった!」というのはすべてのディレクターや担当者が抱える悩みだと思います。
これはコーディング会社に見積もりを取る前に概算金額を計算しなければいけない場合に起きます。
概算金額から大きくはずれないためには、
「どこで金額が大きく変化するのか?」というポイントを抑えることが大事です!
【金額が変動するポイント】
・レスポンシブがスマホよりもフルレスポンシブのほうが2割程度金額が高い
・実績ページなどブログと別に更新部分を実装する場合
・複雑な動きやエフェクトをする場合(金額の目安が一番把握しにくい部分なので参照サイト等を用意して事前にコーディング会社に相談することをおすすめします)
・別テンプレートの下層ページがある場合(レスポンシブ費用にも跳ね返ってくるので気をつけましょう)
便利!コーディング外注チェックリスト!
最後にコーディングを外注する前にサッと目を通せばスムーズに進められるようチェックリストを作ってみました!
僕がコーディングをお願いするときはこのような所に気をつけています。
■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□
【サイト設計について】
□ワイヤーフレーム(サイトの構成案)はありますか?
□ディレクトリマップ(全ページのURLとタイトルがまとめられた一覧表)はありますか?
【サーバーについて】
□サーバーは準備してますか?
□ドメインは決まっていますか?
【コーディングについて】
□フォントに関する画像化とテキスト表現の指示はしていますか?
□レスポンシブはスマートフォンのみかフルレスポンシブかクライアントと合意が取れていますか?
□スライダー等のjsを使用した「動き」の部分の指示は別途していますか?
□レティナ対応する場合、指示とデータ作成はできてますか?
□印刷対応はありますか?(紙でウェブサイトを印刷する際にきれいに印刷されるようにする仕様)
【更新システムについて】
□CMS(更新システム)は使いますか?
□更新部分の詳細は伝えていますか?
□CMSはWordPress以外のものをつかいますか?(指定がある場合は事前に伝えておく)
【運用について】
□公開後の変更はありますか?
■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□■□
いかがでしたでしょうか?
これからもくまwebでは少しでも制作の負担が軽くなるように情報発信をしていきますので
「こんな内容で記事を書いてほしい!」
という要望があれば気軽にご要望ください!
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
826案件
5,289
ページ
通常
コーディング
Normal coding
423案件
7,898
ページ
レスポンシブ
Responsive
881案件
10,035
ページ
ワードプレス
WordPress
251案件
3,729
ページ
ショッピング
サイト
Shopping site
266案件
3,755
ページ