Blogブログ
どうも!くまweb広報ノダです!
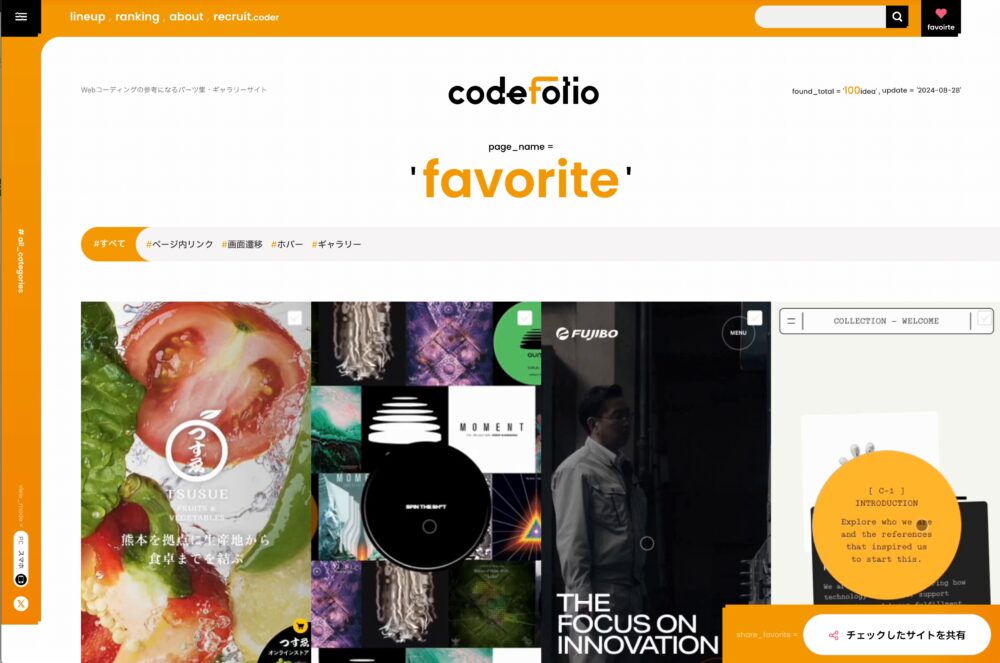
みなさんくまwebがリリースした画期的なウェブサイト
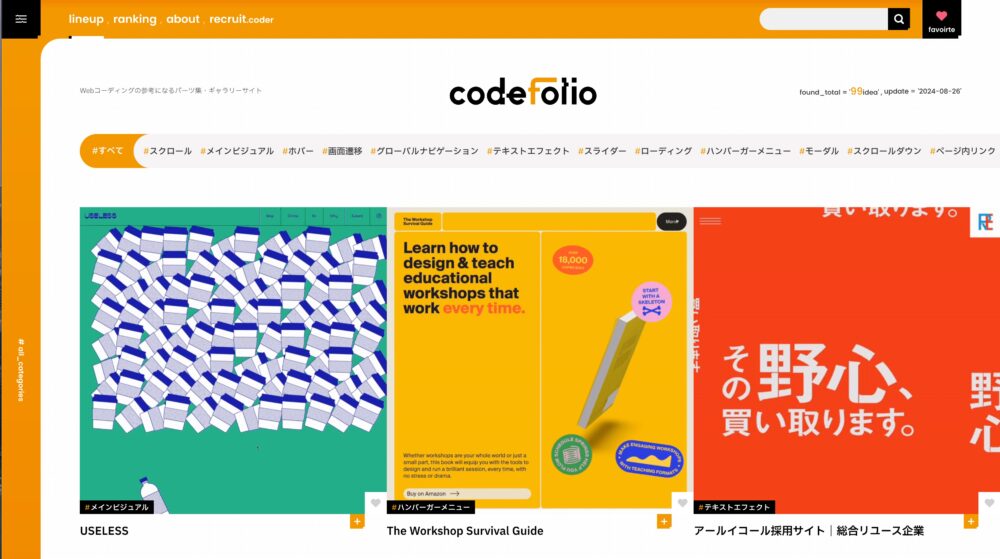
「コードフォリオ」はすでに観られましたか?

ずっと温めていた全てのコーダーのためのコーディングリンク集「コードフォリオ」をリリースしました🎉🎉🎉
ウェブサイトを「コーディング」の「機能」で検索できる神サイトです😊😊😊😊https://t.co/gih4MTRBxy— くまWeb|コーディング代行・外注|コードフォリオ (@Kuma_Web) May 28, 2024
Xの方でも沢山の反響をいただきました!
そんなコードフォリオ。
どんなきっかけで生まれ、制作されたか?
みなさん気になりませんか?
僕はめちゃくちゃ気になったので畑中社長とデザインとサイト構築をしていただいたデデデの小林洋平さんにインタビューしてみました!
はじまりはなんてことない飲み会で。

コードフォリオの誕生のきっかけになったのは、
今や飛ぶ鳥を落とす勢いの制作会社モンブラン代表竹田さんと呑んでいる時のさりげない一言でした。
「なんかデザインリンク集はたくさんあるけどコーディングのリンク集ってないよね〜」
そこからはこんな機能あったらいいよね?こんな人も使いそうだよね?と盛り上がり、
トントン拍子で制作決定したそうです(笑)
※実は長い付き合いのモンブランとくまweb。このへんの話もいつか記事にしたいと思います。
まずは名前をきめよう!
コーディングのリンク集つくる!ということは決まったものの
それ以外はまだ何も決まってない状況です。
まず最初に行ったのが「ネーミング」です。
くまwebで生まれたサービスということで、
畑中さんはくまwebのメンバーに考えてほしいと思い社内でネーミングを募りました。
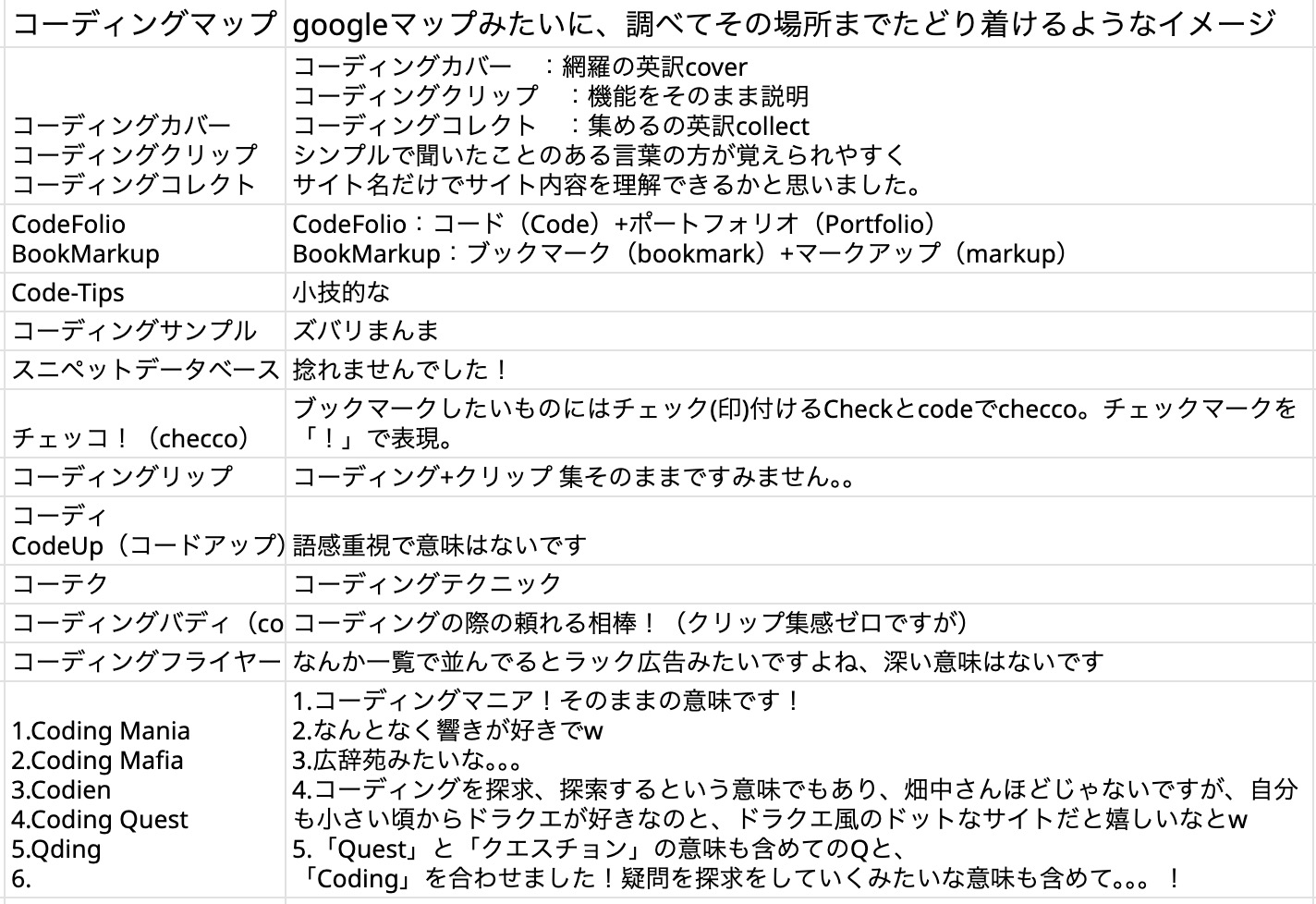
すると素敵なネーミングたくさん集まりました!

みなさんなかなか捻ってて面白い。
この中からCodeFolioが採用されました。素晴らしいネーミング。
個人的にはBookmarkupやチェッコ!も好きです。
次はロゴマーク
ネーミングが完成したら次はロゴマークの作成です。
通常であれば自社サービスのロゴマークは社内でつくったりフォントを置いただけのお手軽に済ますことも多いですが、
畑中さんはこだわりました。
熊本で素晴らしいクオリティのロゴやイラスト、グラフィクデザインを手掛けるデザイン会社アプアロットさんにロゴ制作を依頼。
13案の各々に個性のある素晴らしいクオリティのロゴを提案していただきました(まじですごい)
その中から一つを選び、更にそこから色などのバリエーションをブラッシュアップしていきます。
そして三ヶ月じっくり時間をかけて今のロゴマークが誕生しました。

dとlの部分の一部をずらし、完成前のパズルのような雰囲気を感じるロゴです。
このずらし方も正方形でピクセルっぽくて、これがデジタルな感じを出してるんですよね。
デザイナーの制作したものをウェブ上で再現していくコーディングの仕事を表現した素敵なロゴだと思いました。
そうしてコンセプト、ネーミング、ロゴと揃ったところでようやく制作へと進んでいきます。
デザインと構築の二刀流。デデデの小林さん

今回、コードフォリオのデザインとコーディング、そして登録システムまわりなどを構築をお願いしたのが
デデデの小林洋平さんです。(Xアカウントhttps://x.com/_vayasico)
有名制作会社で長い間メインクリエイターとして活躍し今はフリーランスとしてデザインから構築までワンストップで出来る凄腕クリエイターです。
今回、くまwebの畑中さんとモンブランの竹田さんがコードフォリオを魅力的なサイトにするために様々ななアイデアを発案されています。
そのアイデアをサイトに落とし込み、みんなが使いやすいサイトにするには最適のキャスティング!
実は同じ歳で同じ専門学校を卒業している私ノダは記事取材ということで小林さんの仕事場である自宅にお邪魔しました。(写真はコーヒーでおもてなしをしてくれる小林さん)
【デデデの小林さんへ質問してみた!】

・コードフォリオで一番大変だった部分はどこですか?
UIなどの使いやすさにこだわりました。
くまwebの畑中さんとモンブランの竹田さんに様々なアイデアを発案していただきましたので
それらを技術的に解消しつつも、使いやすさを両立させることを目指しました。
デザイン性を追求すると機能性と干渉することがあります。
今回、多くのコーダーさんが何度も訪れて活用するサイトだと思いましたので、
ストレスなく使えることが重要です。
その中でも特に気をつけていたのが「ページの軽さ」です。
サイトの特性上、多くの画像を一度に表示させたり、動画を見せることがあるので
適切なフォーマット、動画の尺は他サイトなど調査して最適なものを設計するために多くの時間をかけました。
・気に入っている機能などはありますか?
私が気に入っている点としては、PCとスマートフォンの切り替え部分です。
ページ左側のボタンをクリックすることでPCから閲覧していても同じフォーマットでスマートフォンでの動きを動画で確認できる仕様にしています。

制作者のほとんどが作業中にPCでコードフォリオを閲覧すると思いますので、スマホを開くこと無くざっくりと動きが確認できるのはいいなーと思ってます。実装は大変でしたが(笑)
・コードフォリオはどんな人に使ってほしいですか?
コーディングを勉強したいという制作者の方や学生さんにたくさん見ていただけると嬉しいです。
また、ディレクターさんの提案などでもとても活用できると思います。
コードフォリオは気になるサイトをお気に入り登録して共有する機能がありまして、
ファーストビューやちょっとした部分的な動きの参考を一括で送ることができます。
これはデザイナーがコーダーに動きのイメージを伝えるときにも使えますね!

https://codef.jp/favorite/

めっちゃ素敵なヘアスタイルの小林さん。
今回のインタビューも快く受けていただきありがとうございました!
昨今、ウェブ制作も高度化に伴いデザイン、コーディング、ディレクションと分業化が進んでいます。
そんな中、小林さんのように全ての分野をハイレベルで熟せる制作者は希少です。
ワンストップで行うからこそ見えてくる改善点やアイデアがあります。
そして全ての工程を行うからこそ各分野の制作者の気持ちが分かると思います。
まさに今回のコードフォリオを制作していただく方として最適だったと感じました!
コードフォリオに対する想い

最後に畑中さんへ、コードフォリオに対する想いを聞きました。
通常、こういったサービスサイトは広告をつけたり仕事の受注へ結びつけるようなマネタイズへの導線があります。
しかしコードフォリオにはそういったものが一切ありません。
畑中さんは言いました。
「シンプルに役立つものがくまwebから生まれてみんなが助かってるならそれがいいなーと思います」
、、、、僕ならここまでのサイトができたらすぐにでもマネタイズをしてしまいそうなんですが(笑)
本業のコーディング代行事業でしっかりと利益を出し、その利益をコードフォリオのようなサービスでコーディング業界へ還元していると考えると素晴らしい活動だなと感じます。
とはいえ、ホントはマネタイズするんでしょ?としつこく聞いたところ
「マジでマネタイズは考えて無くて、コードフォリオのようなサイトが生まれたらどんなことが起きるんだろう?という好奇心が強いです。面白いことが好きなんですよ笑」
凄まじい好奇心。でもその好奇心が会社を面白くし、業界を盛り上げていくのかもしれないです。
コードフォリオはこれからも沢山の優れたコーディングをピックアップし投稿をつづけます。
一人でも多くのコーダーさんやウェブ制作者の方々にお役に立てるよう頑張っていきますのでぜひ応援よろしくお願いします!
コードフォリオ
https://codef.jp/
Xアカウントもありますのでぜひフォローよろしくお願いします🙇♀
コードフォリオXアカウント
https://x.com/codef_official
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
788案件
4,965
ページ
通常
コーディング
Normal coding
397案件
7,485
ページ
レスポンシブ
Responsive
837案件
9,490
ページ
ワードプレス
WordPress
243案件
3,614
ページ
ショッピング
サイト
Shopping site
257案件
3,615
ページ