Blogブログ
どうも!
くまweb広報 野田です!
「効率化」
とても大事ですね。
世は効率化の時代。
エクセルも関数を知ってる人と知らない人で帰る時間に雲泥の差が生まれます。
特にくまwebのように
「コーディング」
を仕事にしている人間とって様々なサービスやツールをつかって仕事を効率することは
イコール自分の時給を上げることに繋がります。
今日はそんな「効率化ツール」を
コーディングのプロフェッショナル軍団くまwebのスタッフさんに聞いてきました!
現役のコーダーさんやコーディングを勉強している人には必須の情報ですよ!
■目次
——————————————————
・トライアングルマスター!CSS三角形作成ツール
・時間を制すものは仕事を制す!toggle track
・アプリランチャー!CLaunch
・グラデなら任せろ!CSS Gradient
・メニューつくり時短!HAMBURGER BUTTON GENERATOR
・レスポンシブに使える!一括pxからvw計算機
・レスポンシブの計算に!pxtoem
・文系にとって神ツール!コーディング単位計算ツール
・画像軽量化に便利!optimizilla
・もう迷わない。codic
・コーダーのメモ帳!BoostNote
・スタッフお気に入りエディター Mery
・テキスト比較ツール difff《デュフフ》
・話題のサイトを丸裸 Website Explorer
・サクッと図るモノサシ Page Ruler Redux
・ディレクターも便利 Placehold.jp
——————————————————
トライアングルマスター!CSS三角形作成ツール
 http://apps.eky.hk/css-triangle-generator/ja
http://apps.eky.hk/css-triangle-generator/ja
数値を入力や色を指定するだけで三角形の図形を作成しコードを出力することができます。
「車輪の再発明」という言葉があります。
これはすでにあるプログラムをイチから作る人を揶揄した言葉です。
三角形の図形もゼロから組むことも可能ですが
こうしたサービスを使うことで一瞬で作成することができます。
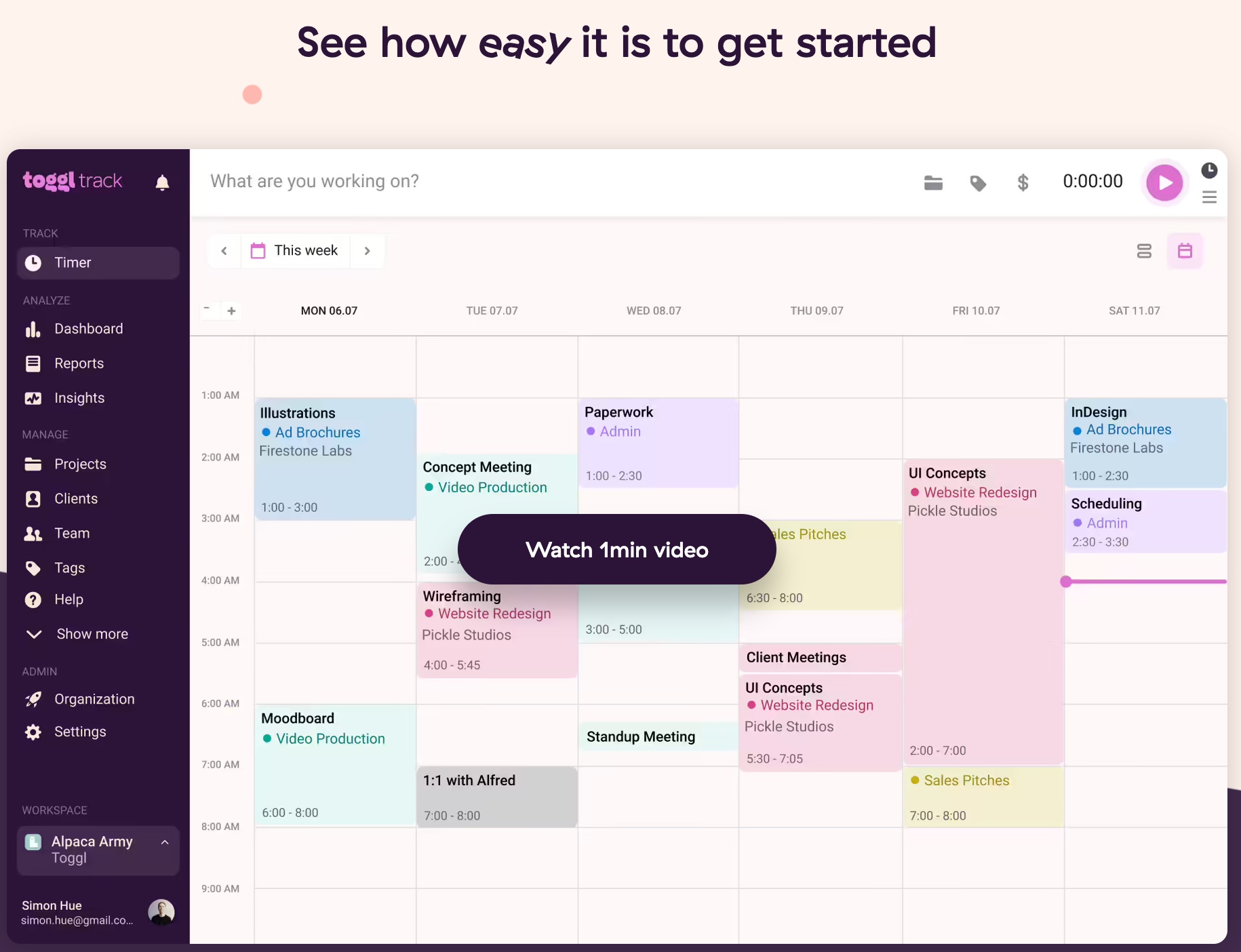
時間を制すものは仕事を制す!toggle track
わかりやすく言うと、タスク管理機能を強化したGoogle Calendarのようなツールです。
実際のタスクを始める時に「開始ボタン」を押し終了したら「終了ボタン」を押します。
そのようにタスクごとに「時間」を記録することで作業辺りの時間数の把握や毎週、毎月の仕事時間の割合等の分析が行なえます。
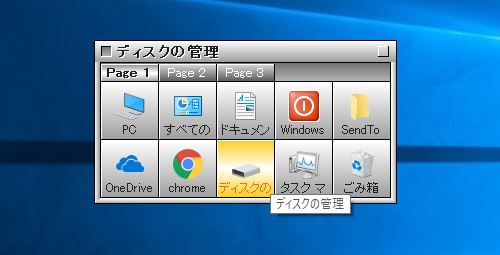
アプリランチャー!CLaunch
 https://forest.watch.impress.co.jp/library/software/claunch/
https://forest.watch.impress.co.jp/library/software/claunch/
ショートカットやマウスのアクションで表示させるボタン型ランチャーソフト。
よく使うソフトやディレクトリのショートカットをすぐ開けます。作業効率がぐっと上がります。
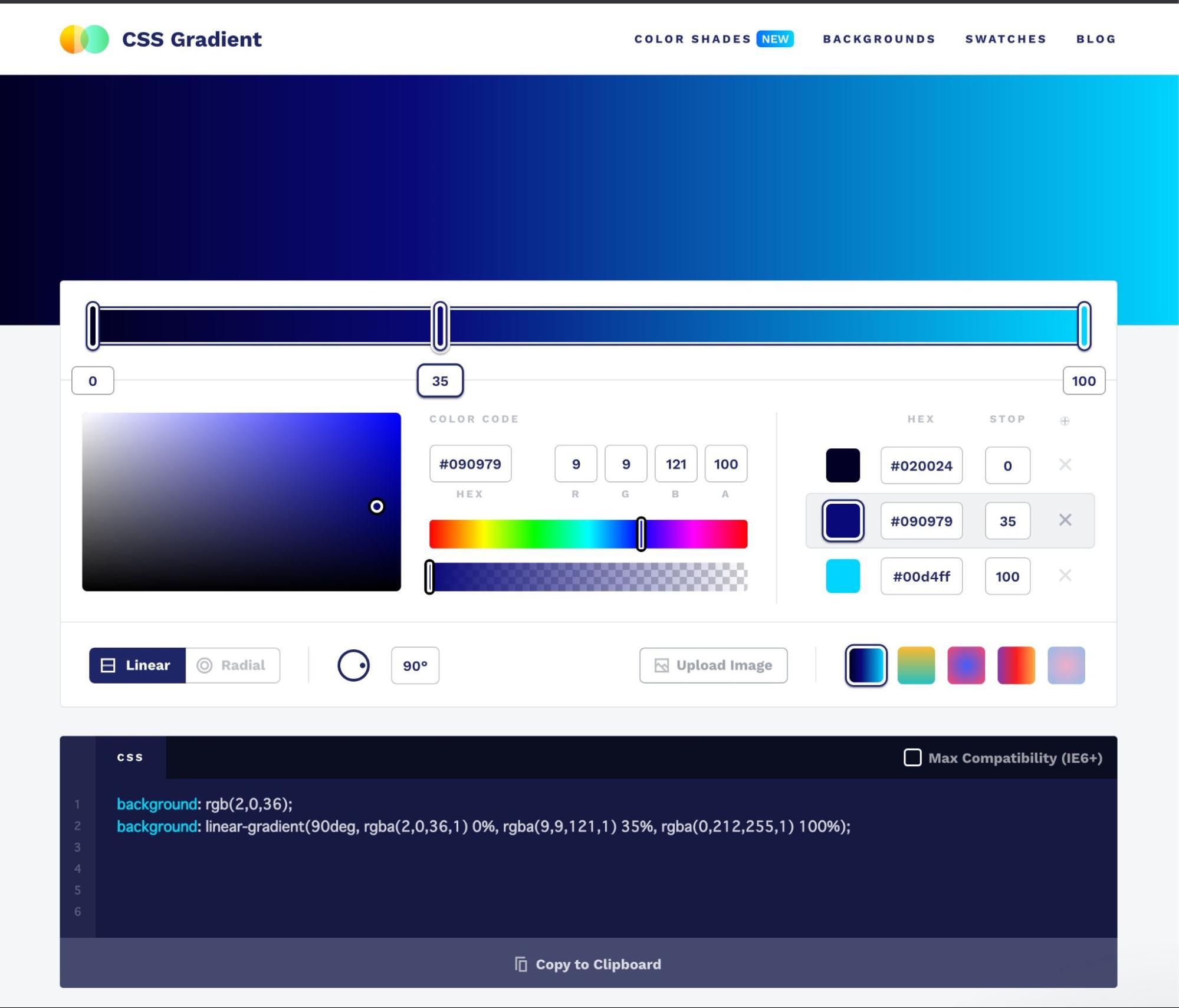
グラデなら任せろ!CSS Gradient
面倒なグラデーションを直感的な操作で作ることができます。
便利なサービスであることはもちろんですがデザインが秀逸で
選択したグラデーションがリアルタイムでヘッダー下に表示されるのが気持ちいいです。
最近はグラデーションを使用したウェブデザインも多いので重宝しますね!
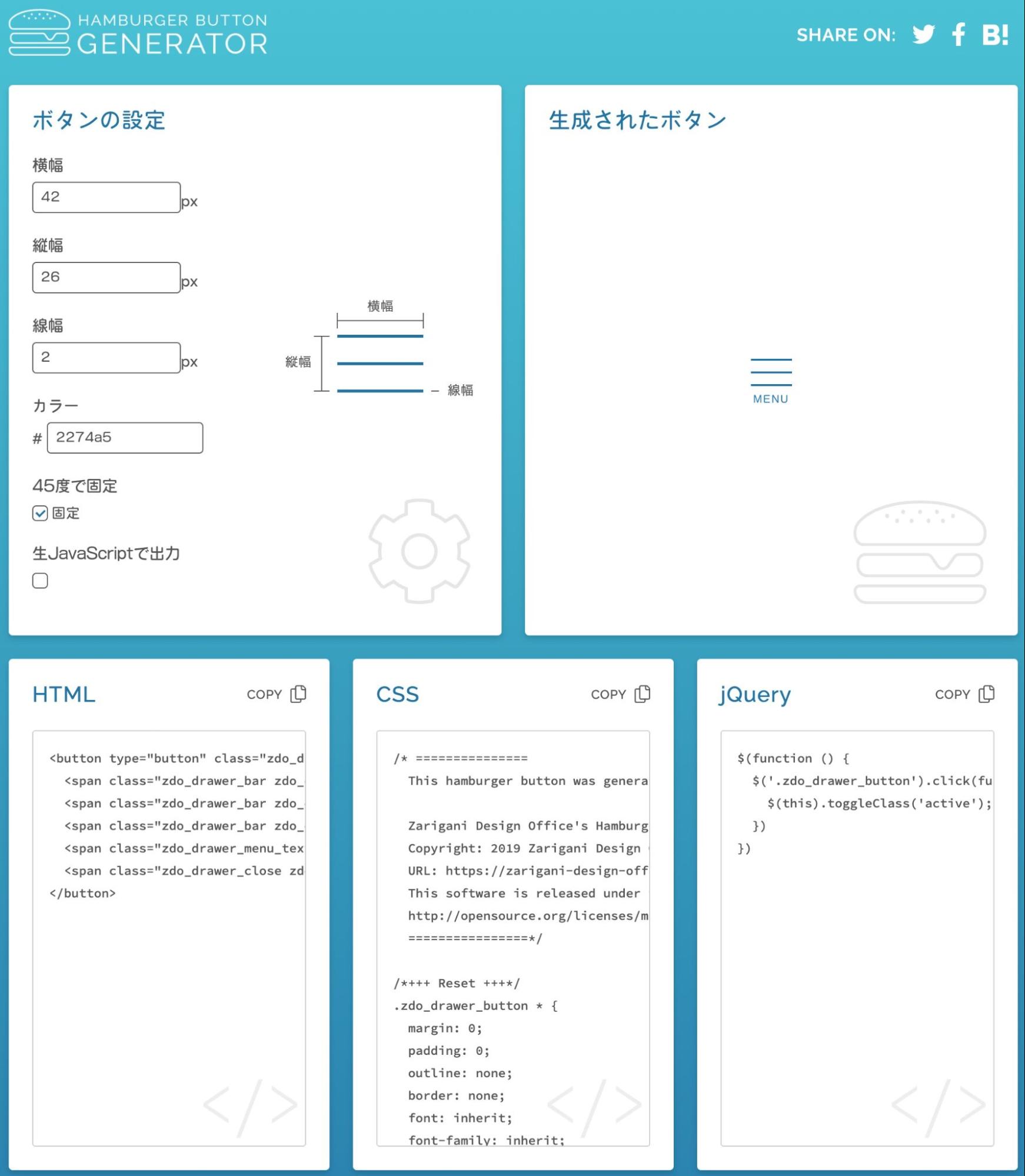
メニューつくり時短!HAMBURGER BUTTON GENERATOR
 https://zarigani-design-office.com/hamburger/
https://zarigani-design-office.com/hamburger/
最初はスマホで登場したハンバーガーメニュー、今ではPCでもハンバーガーメニューで表記されること多くなりましたね!
簡単なデザインであればこちらのサービスを使えばサクッと作れちゃいます!
複雑な場合はこちらでベースをつくっていじっても時短になりそうですね!
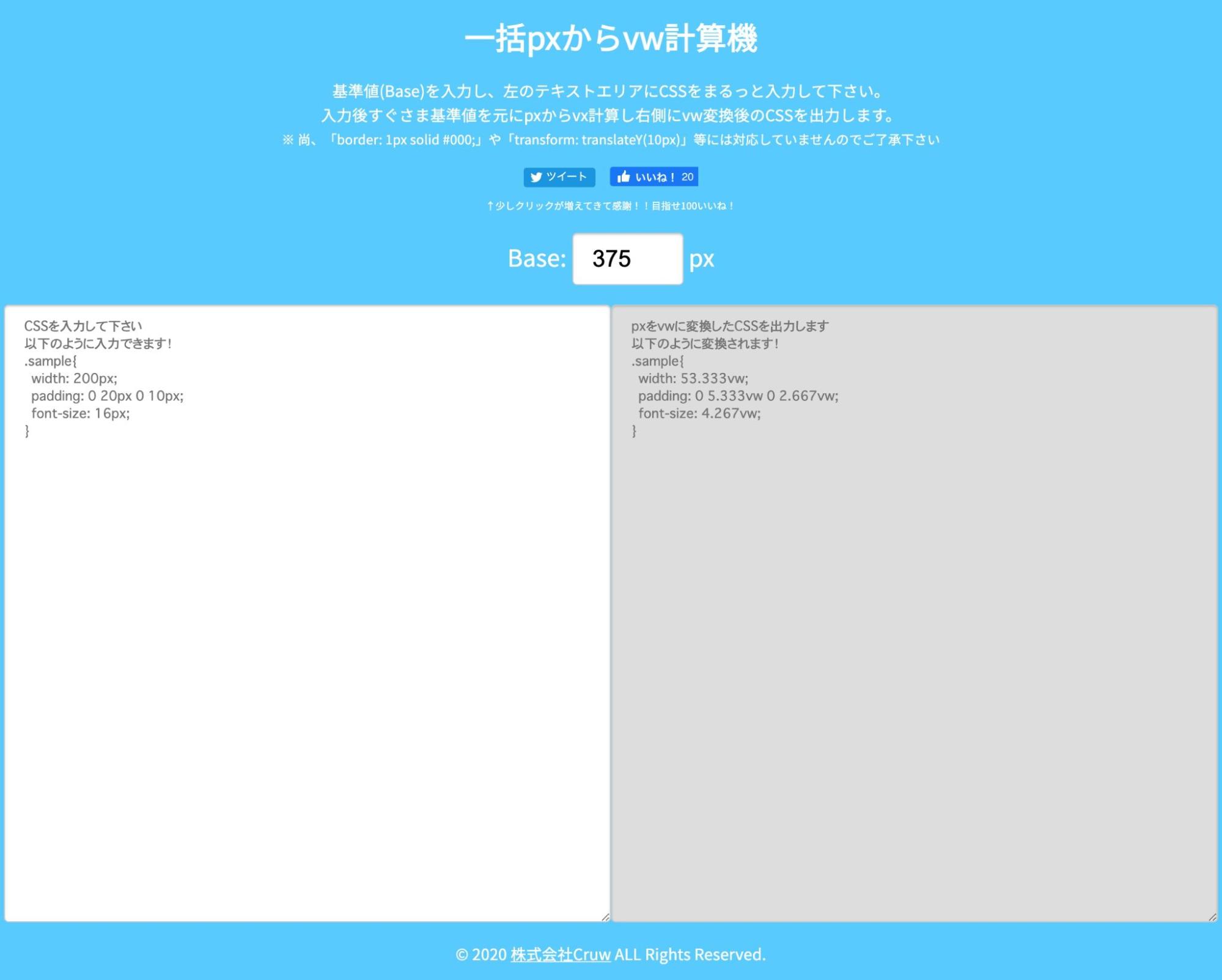
レスポンシブに使える!一括pxからvw計算機
レスポンシブデザインが当たり前になった今、vwの計算は非常にめんどくさい!
計算機片手にカチャカチャしているあなたにオススメのサービスがこちら!
ソースコードをコピーするだけで計算してくれる便利なサイトです!
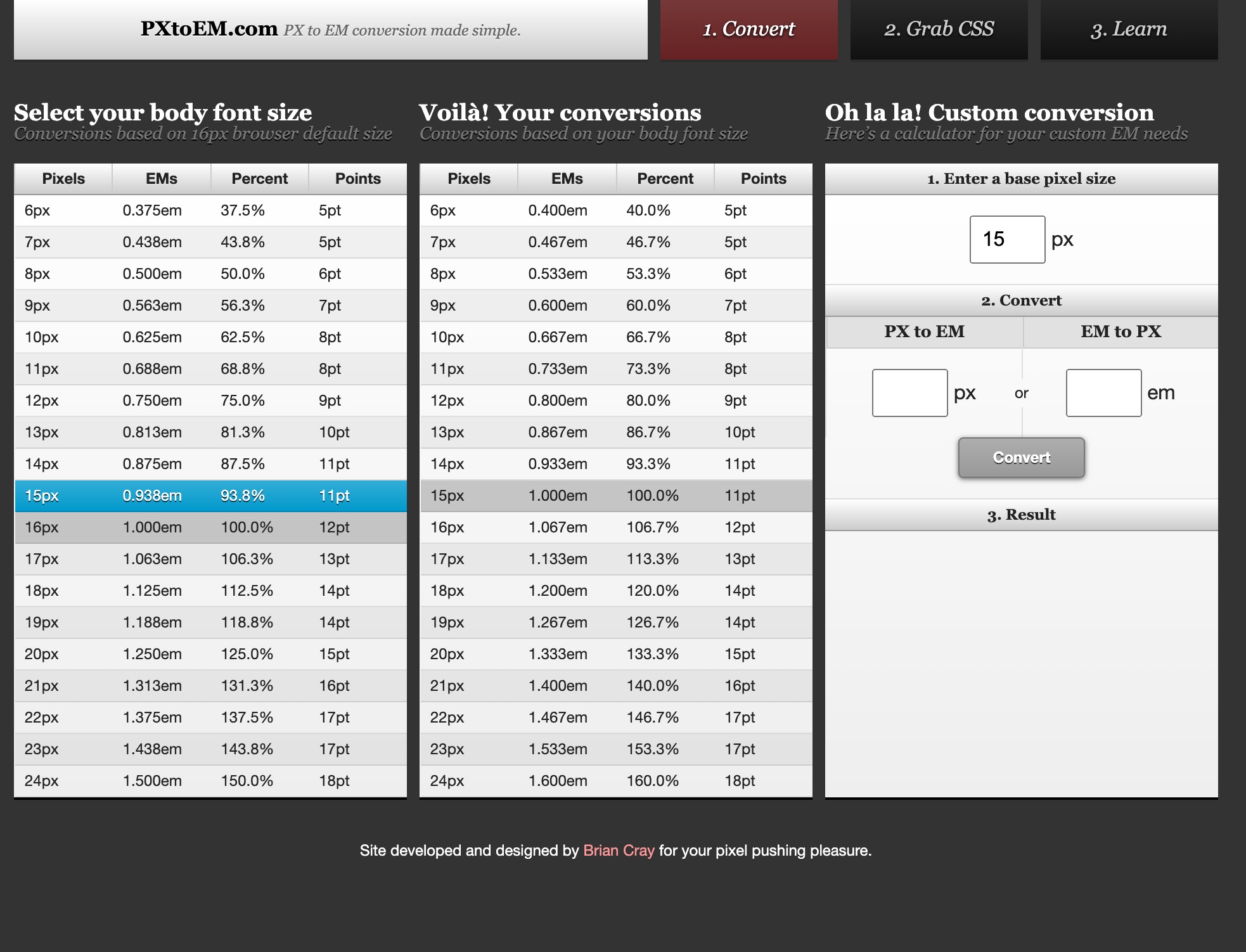
レスポンシブに便利!pxtoem
先程と同様、レスポンシブでのフォントサイズの計算で活躍します。
em・%・ptに変換が可能なので、ベースのフォントサイズが異なる場合でも簡単にフォントサイズを求められます。
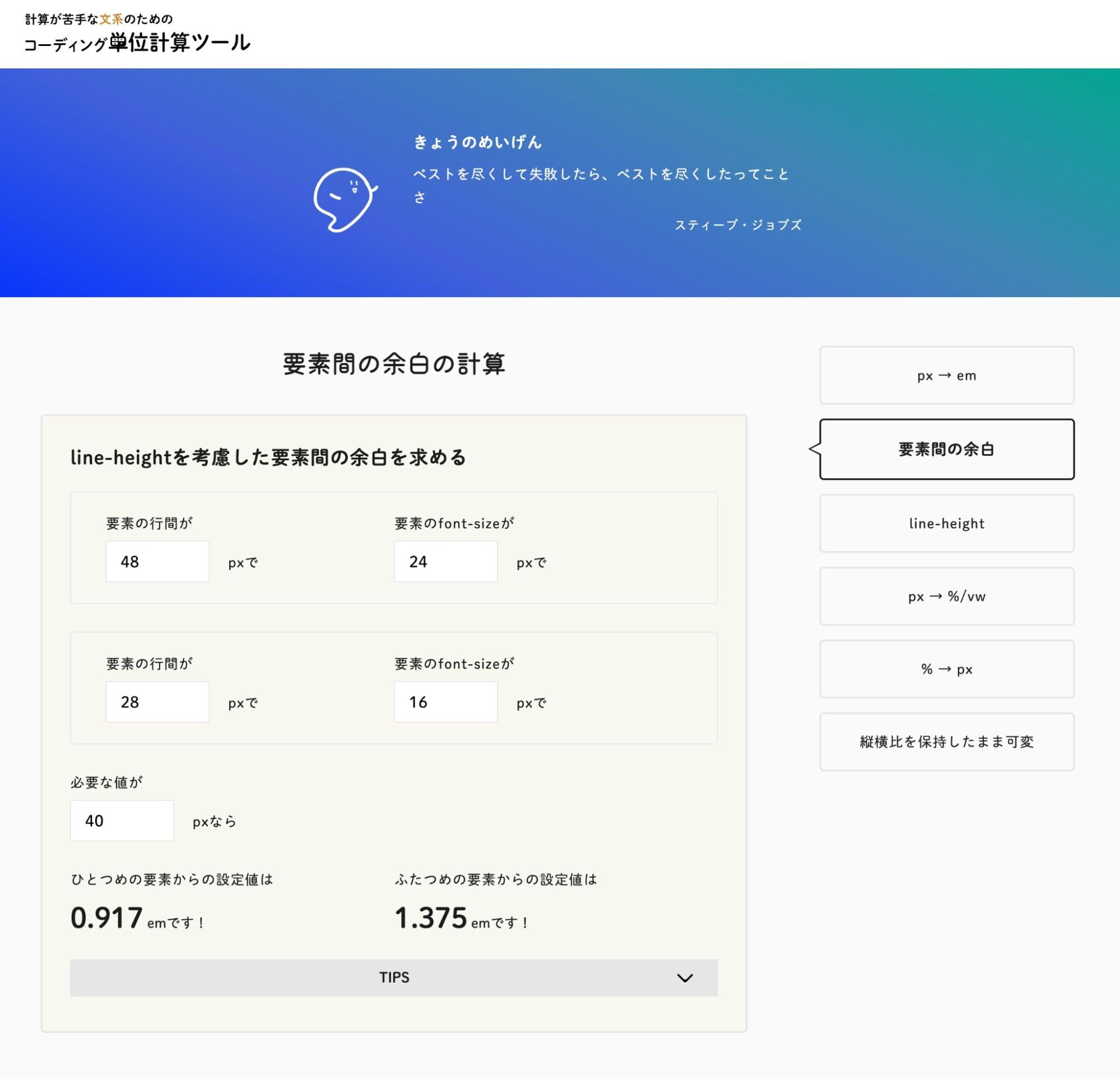
文系にとって神ツール!コーディング単位計算ツール
 https://coding-calc.com/line-height-margin#target
https://coding-calc.com/line-height-margin#target
こちらインターフェースもフォントもかわいいサービス。
余白や文字など様々な要素を計算してくれる万能ツールです。
しかも「TIPS」をクリックすると使い方まで親切に教えてくれるなんて作成した人はとてつもなく優しい心の持ち主だと思いました。
画像軽量化に便利!optimizilla
 https://imagecompressor.com/ja/
https://imagecompressor.com/ja/
ゴ○ラのイラストがかわいい画像軽量化サイトです。
一つ一つPhotoshopなどで画像の軽量化をしている人。
その時間十分の一にできます。
画像を一気に放り込むだけであっという間に軽量化がされた画像が出力されます。
コーディングだけじゃなくてWordPressでブログ用の画像をアップするときも便利ですね!
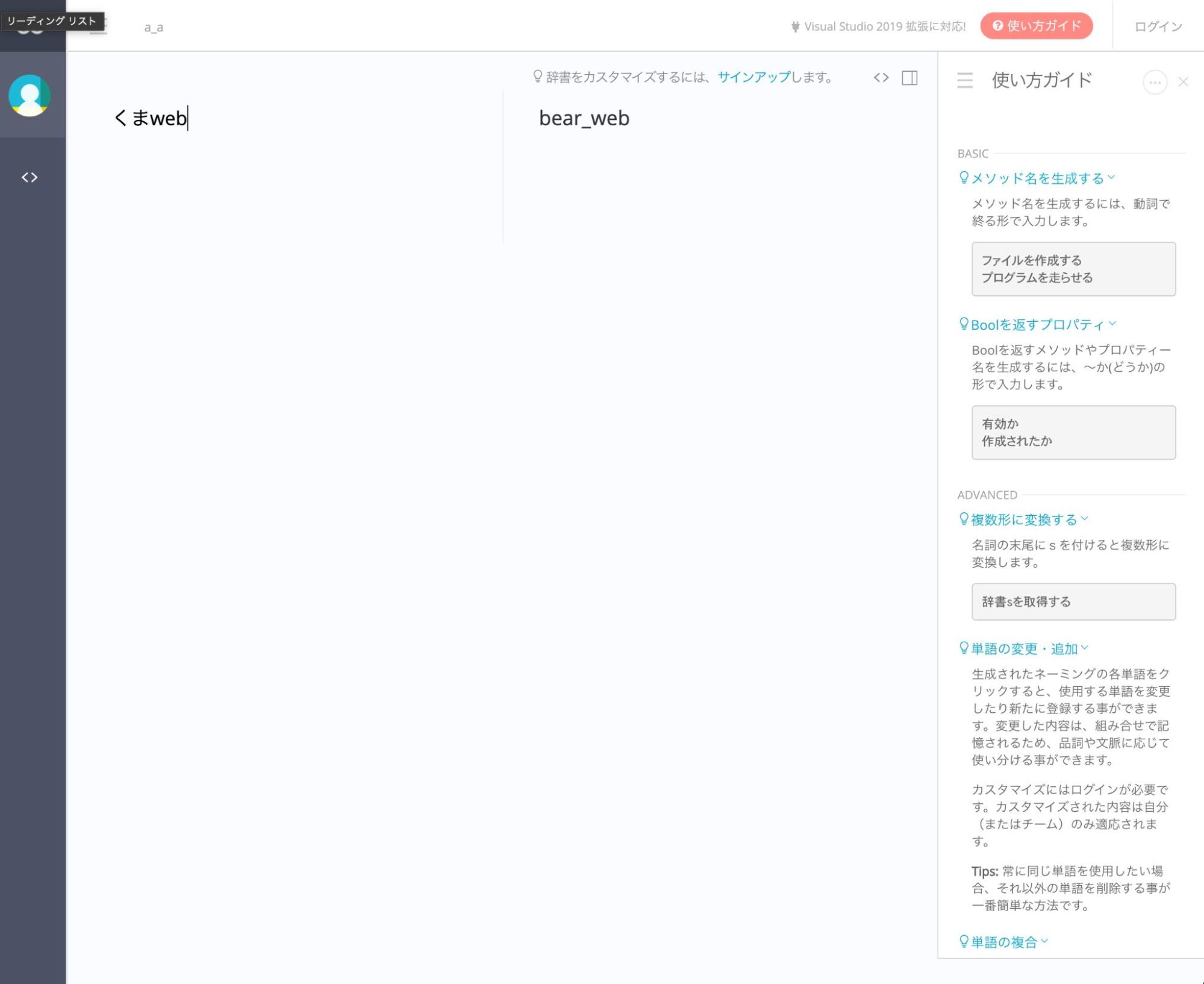
もう迷わない。codic
CSSのクラス名。考え始めたら意外に時間が過ぎていたってことありませんか?
その考える時間、、、、無駄無駄無駄無駄ッ!!!!
そんな無駄な時間をあなたの代わりに考えてくれるのこのサービス!
日本語を入力したらサクッと英語でクラス名を出力してくれます。
これで、無駄に長いローマ字クラス名をつけることも、綴りの確認をするためにググることもなくなります!
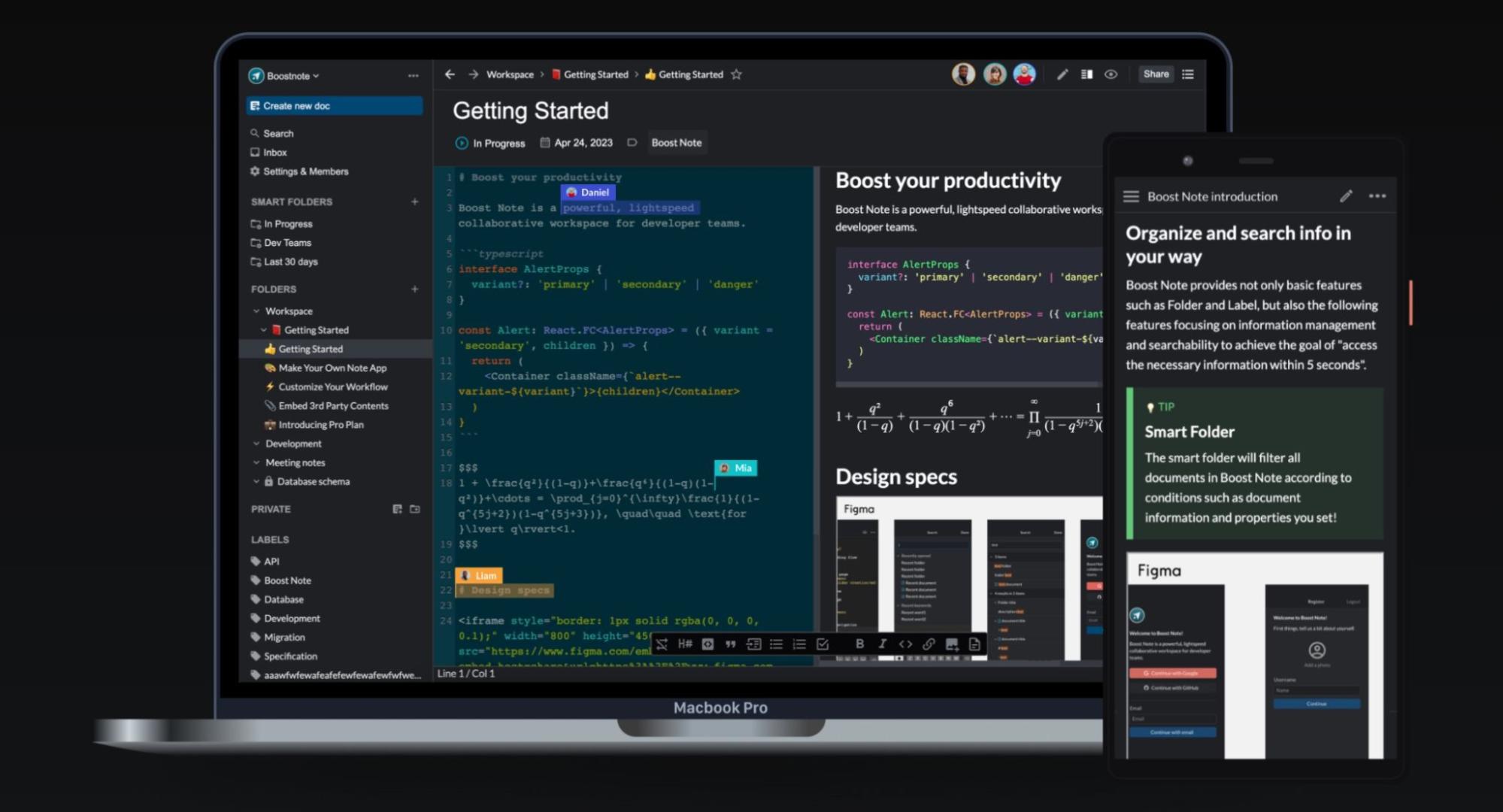
コーダーのメモ帳!BoostNote
プログラマ向けのMarkdownメモアプリ。
よく使うコードをジャンル分けして記録&閲覧できます。
詳しい操作方法は下記のページが参考になりましたのでご興味があれば!https://qiita.com/kodai_0122/items/2b47ba64d47974be9670
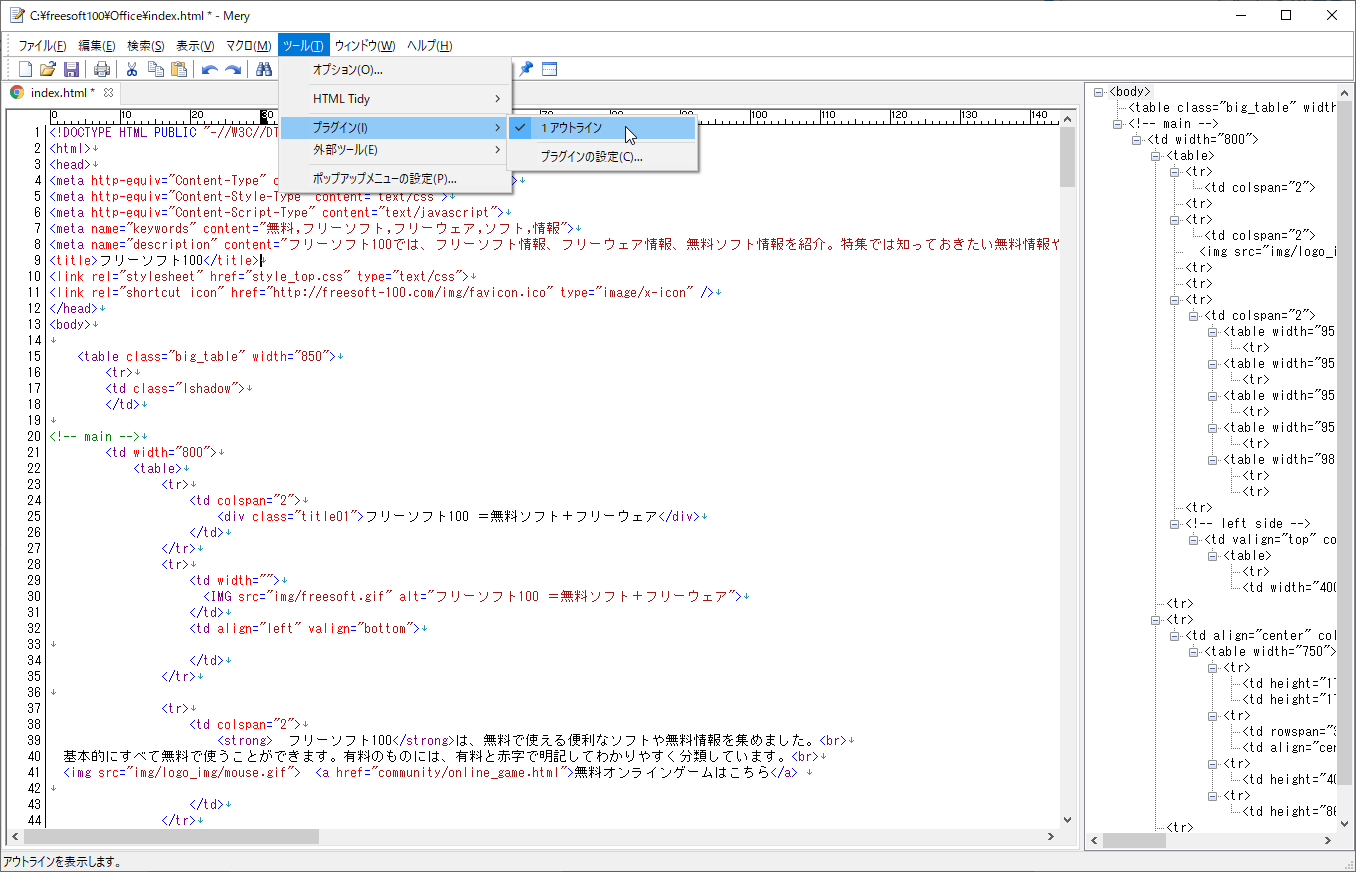
スタッフお気に入りエディター Mery
 https://freesoft-100.com/review/mery.html
https://freesoft-100.com/review/mery.html
くまwebスタッフさんお気に入りのエディア=コーダーさんならきっと使いやすいはず!
フリーかつ高機能、シンプルな使用感なのにプラグインやデザインが豊富で検索・置換した文字列を結構さかのぼって記憶してくれるのが便利なエディターです!
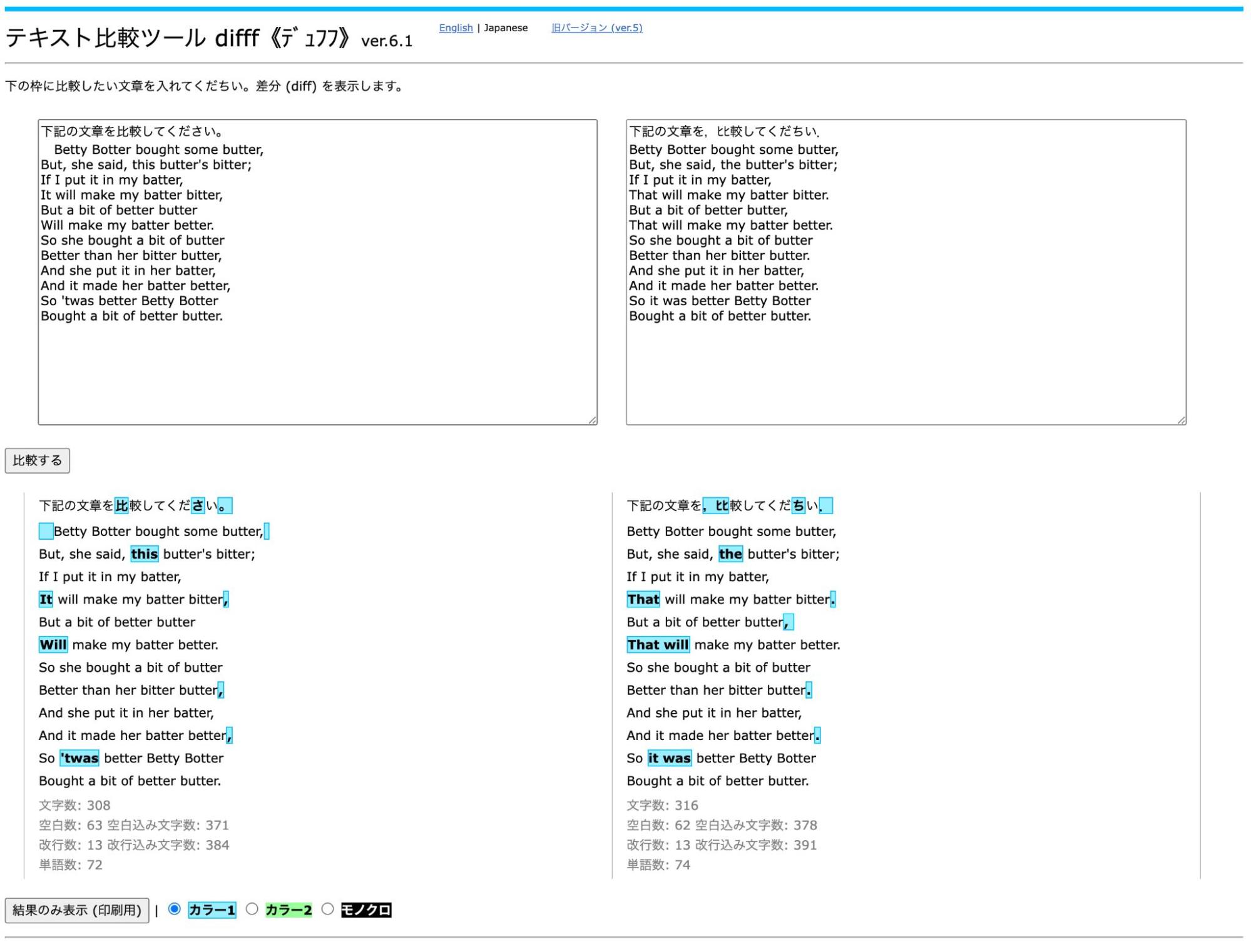
テキスト比較ツール difff《デュフフ》
ソースコードの間違い探しは気が狂うほど大変です。
たとえば第三者が触ってしまって表示がおかしくなったコード。
でも誰が触ったか分からない。。。
みたいな時にもう秒で探せるのがこのサービス。
困ってる後輩に秒で解決してデュフフと笑いましょう。
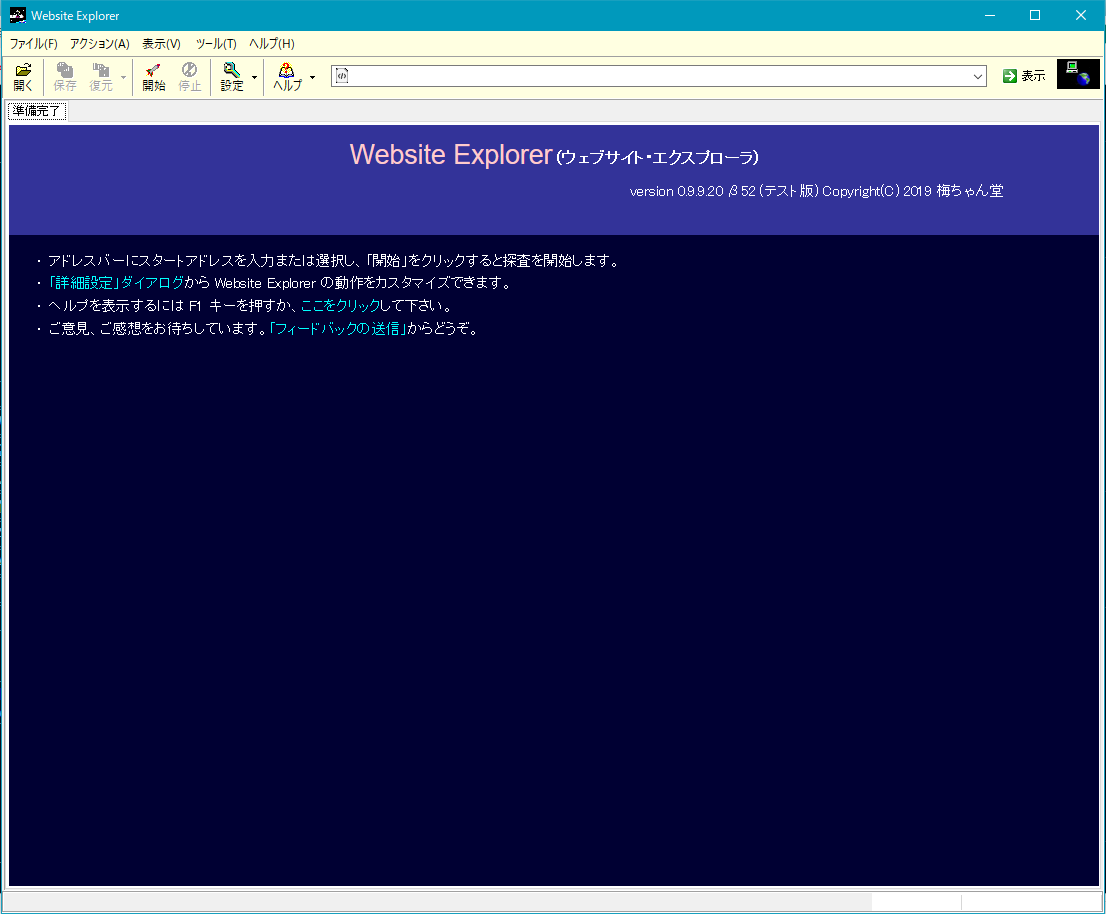
話題のサイトを丸裸 Website Explorer
 https://www.vector.co.jp/soft/winnt/net/se247055.html
https://www.vector.co.jp/soft/winnt/net/se247055.html
ウェブサイトの情報を階層表示したりサイト丸ごとダウンロードも可能です。
イケてるサイトの中身を丸っと知ることができます。
研究熱心なコーダーさんには大好物なアプリですね!
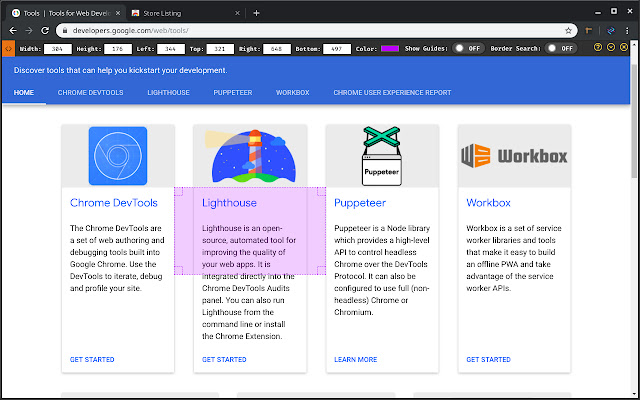
サクッと図るモノサシ Page Ruler Redux

https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal
このサイトのバナーのサイズって何ピクセルだっけ?
この余白って何ピクセルだろう?
そんなとき「わざわざスクショしてPhotoshop開いて計る」なんてやってませんか?
その時間短縮できます!Page Ruler Reduxをクロームにインストールすればブラウザ上から一発で調べることができます。
ディレクターも便利 Placehold.jp
ダミー画像を作成するサービスです!
これゼロから作ると結構めんどくさいんです。
スライドショー、構成案のダミーなどコーダーさんだけじゃなくデザイナーやディレクターも使用頻度が高そうなサービスです!
世の中便利になりました。。。
いかがでしたでしょうか?
次々と便利なサービスやアプリが生まれてますね。
短縮できる部分はどんどん効率化して、仕事を早く終わらせる!
そのために活用できるものばかりでしたね!
特にコーダーの仕事は正確かつ早く終ることが給与に直結しやすい業種です。
今回紹介したツールは、ただ効率化し仕事を早く終わらせるだけではなく
計算やチェックを仕組み化することでミスも減り正確性も向上します。
ぜひ、みなさんのコーディングの中に取り入れてみてください(^^)
ではまたコラムで会いましょう!
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
826案件
5,289
ページ
通常
コーディング
Normal coding
423案件
7,898
ページ
レスポンシブ
Responsive
881案件
10,035
ページ
ワードプレス
WordPress
251案件
3,729
ページ
ショッピング
サイト
Shopping site
266案件
3,755
ページ