Blogブログ
どうも!くまweb広報ノダです!
みなさん「リスキリング」を知っていますか?
リスキリングとは、めっちゃ簡単に言うと
「AIの進歩とかで、世の中の流れがとんでもねースピードで変わっていくから新しいこと勉強しときなはれ!」
ということです。
現代は第四次産業革命と言われており、
コンビニのレジの無人化が進んでたり、ドローンの無人飛行技術が向上しゆくゆくは配送に使われることが予測されたり、自動運転の技術も着々と進歩しています。
そうなれば、コンビニの店員も配送業者もタクシーの運転手さんも仕事が減ってしまう可能性が高い、、、、
これは、コーディング業界も同様で、
時代に合わせて常にスキルをアップデートして高品質のコーディングを提供しつづける必要があります!
第1回くまweb勉強会のテーマは「Gulp入門」!

記念すべき1回目の勉強会のテーマは「Gulp(ガルプ)入門」です。
Gulpはコーディング業界では割と昔から存在している技術で、
僕も何度か耳にしたことはあるのですが、しっかり勉強するのは初めてです。
Gulpの定義を調べてみると
「Gulpとは、web開発で発生するタスクを自動化できるNode.jpをベースに作られたオープンソースのタスクランナー」
と書いてありました。
僕は広報であってコーダーではないので、何を言ってるのかさっぱり分かりません。
超訳すると「今まで手作業でやってためんどくさい作業を自動化しちゃうぜ!」みたいな機能だそうです。
ということは、毎月とんでもない数のページをコーディングしているくまwebが導入すれば超効率化できちゃうかもしれん!
そして、このGulpを教えてくれる先生は
熊本が誇るコーディング界の若きエース!
RENDANの松髙さんです!
 https://rendan.jp/
https://rendan.jp/
松髙さんはまだ二十代ですが、
下記のような「どうやって実装してんすか?」ってサイトをガシガシコーディングしている勇者です。
うおみこども園
https://uomi.jp/
福永あずさ 踊
https://fukunagaazusa.jp/
そしてはじまる初めての勉強会
 ※早くログインしすぎて待っているノダ。
※早くログインしすぎて待っているノダ。
今回、はじめての勉強会ということで、くまwebからの参加者は3人!
畑中社長
コーダーの清水さん
同じくコーダーの棚木さん
直近でGulpを使う必要がある方々が招集されました。

勉強会はGooglemeetにて開催!
はじめての講師に松高さんも緊張気味でしたが、くまwebのフランクな空気感に緊張感は速攻で和らぎました(笑)
今回の勉強会の中身のすべてを公開することはできませんが、
触りだけ少し書かせていただきます!
流れとしては下記のような形で進みました。
——————————————————————
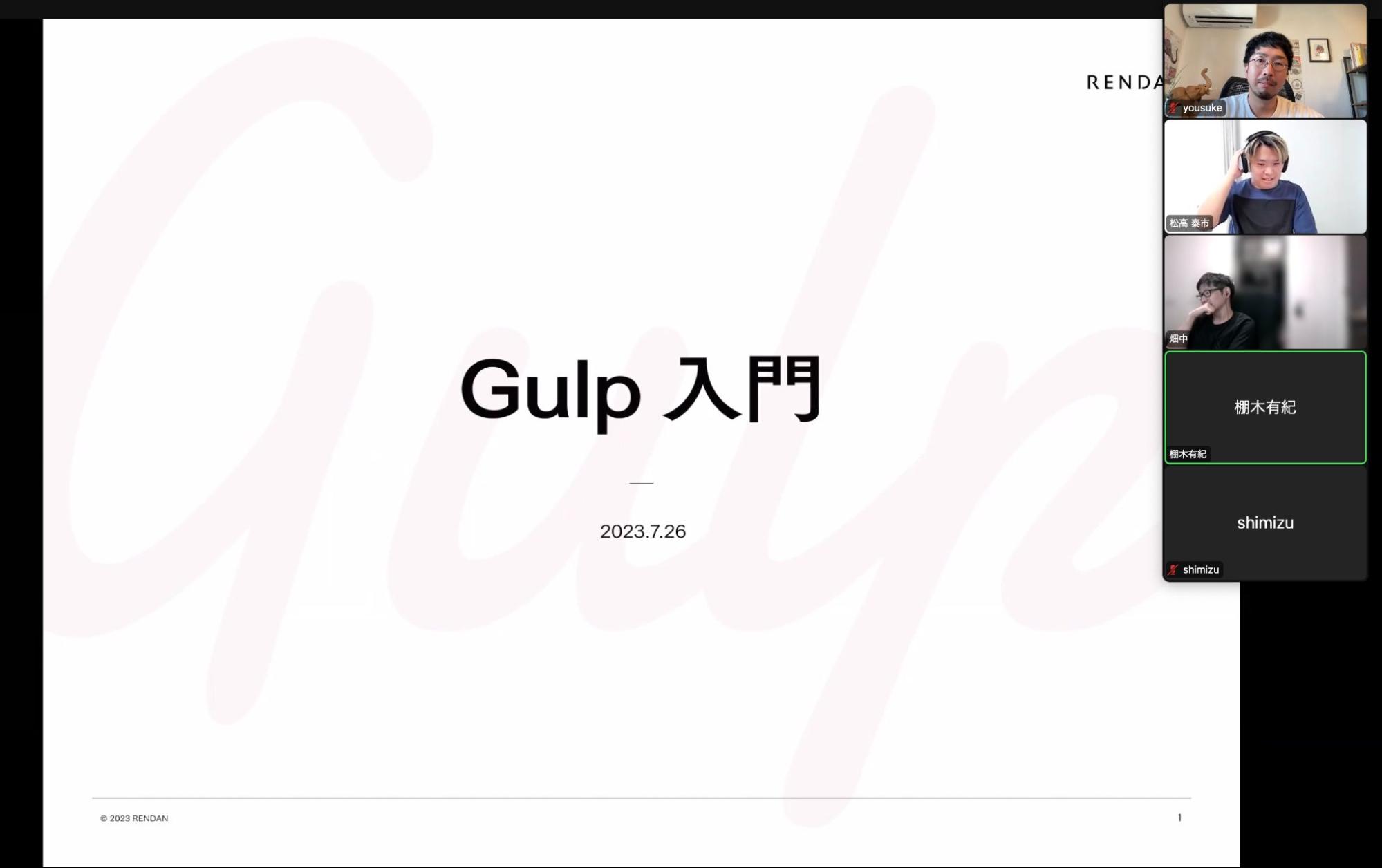
1.Gulpとは
_1-1.タスクランナーについて
_1-2.Gulpの特徴
_1-3.Gulpでできること
_1-4.ディレクトリ構造
2.Gulpの環境構築
_2-1.Node.jsのインストール
_2-2.npmのインストール
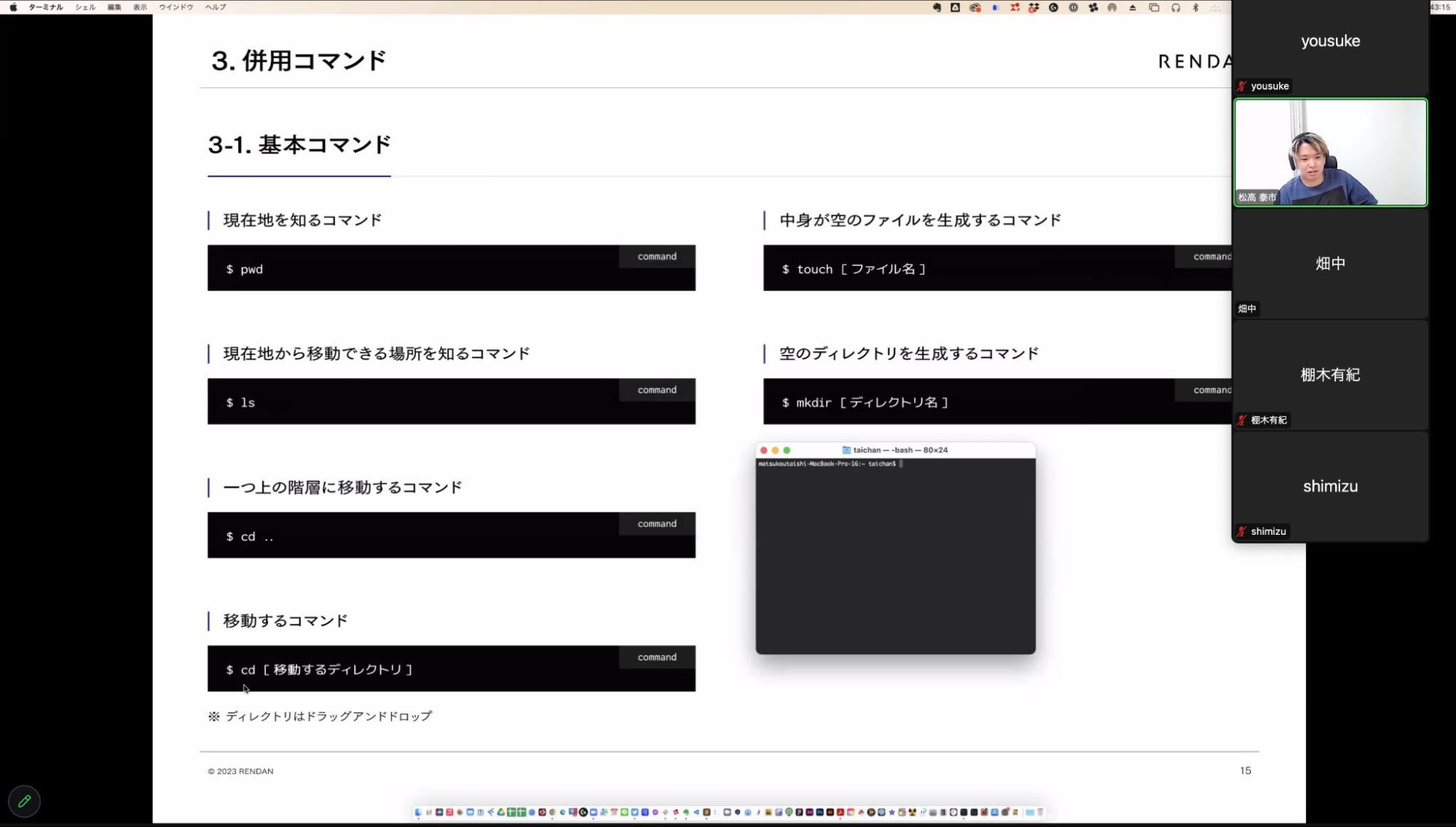
3.汎用コマンド
4.実践:Gulpの構築
_4-1.バージョン
_4-2.ディレクトリ構造
_4-3.package.jsonの生成
_4-4.Gulpのインストール
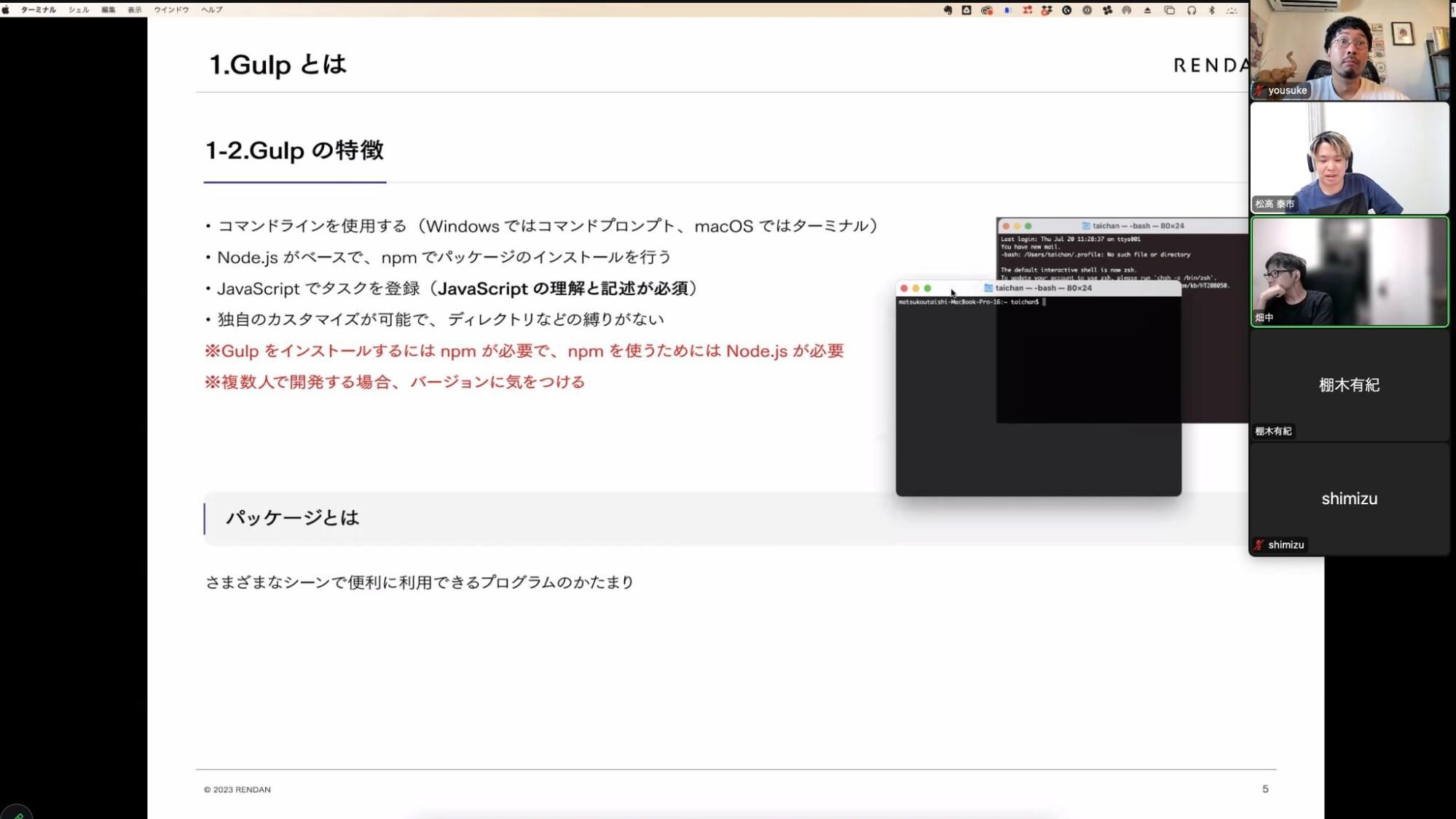
5.実践:画像圧縮
_5-1.共通設定
_5-2.最適化した圧縮
_5-3.変更があったファイルのみ圧縮
_5-4.監視する(watch)
6.gulpfile.jsの補足
_6-1.gulp.seriesとgulp.parallelの違い
_6-2.ファイルの指定
7.プロジェクトの開始・終了・保存について
8.質疑応答
——————————————————————

まずはGulpの概要から説明。

松高さん、はじめてとは思えないほど落ち着いて分かりやすく話してました。
僕もオンラインで講師をしたことがあるんですが顔やリアクションが見えないことが多いので進行とテンションの管理がすっげー難しいんですよね。。。


基本的な説明が完了したら、
続いては実際に事前に構築した環境でGulpを触っていきます!

このへんから僕はちんぷんかんぷんでしたが、くまwebメンバーと松高さんは着々と進んでいきます。

そして実践課題。
ここはみなさん結構苦戦しました。
分からないところがあれば幾度もどって解決を繰り返す。
そうやって新しいスキルを獲得していくんだな。
と全く理解していない僕は思いました。

約3時間に及ぶ勉強会は無事終了!
Gulpを学んだことでくまwebはまたひとつ進化しました!
松高さん本当にありがとうございました!
学び続けることは生き残ること
今回講師をしていただいた松高さんは常に新しいことを学ぶ姿勢で仕事をしています。
web制作の業界は時代の流れが早く、立ち止まることは後退を意味します。
だからといって恐怖心だけで勉強するのではなく
「どうすればもっと効率化できるか?」
「誰も見たこと無いユニークな動きを実装したい!」
そういった好奇心を持って学ぶことが大事だと思います。
せっかく勉強するならイヤイヤよりもワクワクしたいじゃないですか(笑)
それでは最後に勉強会に参加された方の感想を書いて終わりにしたいと思います!
くまwebコーダー清水さん
■はじめての勉強会での良かった部分
始まる前は、「複雑で難しそう」と、内容についていけるか不安がありましたが、
時間をかけて丁寧に解説していただき、共に実践もしていただけたので、最初に感じていた不安はなくなりました。
■リアルではなくオンラインで行ったことに関する感想
場所関係なく参加できるので、物理的な参加への敷居が低く、とても有難いと思いました。
■勉強内容の振り返り
gulpが思っていた以上に便利で、これを活用出来たらとても効率よく作業できると感じ、
改めてもっと勉強・活用していきたいと、モチベーションも上がりました。
新しい技術を覚えることに「敷居が高い」としり込みしていましたが、
最初のとっかかりの部分を丁寧に教えていただけたので、こちらをベースに少しずつ自分でも進められるかもしれないと嬉しく思いました。
■今後どんな内容の勉強会があると嬉しいですか?
WordPressやphpの勉強会があれば嬉しいです。
必要に応じて調べたりはしていたのですが、一度、基本的なことから学んでみたいです。
くまwebコーダー棚木さん
■はじめての勉強会での良かった部分
勉強会前は、gulpは難しいJSを書かないと利用できないイメージがあって
勉強会についていけるか・・・?勉強後に活用していけるか・・・?が心配でした。
しかし実際は難しいと思っていたJS(gulpfile.js)の内容について
書き方まで丁寧に説明いただき
これならできそうかも・・・!と思いました。
■リアルではなくオンラインで行ったことに関する感想
私はくまWebの拠点から遠く離れた東北在住でして、オンラインですと移動に時間を取られず参加できるので、助かります。
■勉強内容の振り返り
gulpについては、色んなツールを開いたり使ったりせず、gulp一つで済むのがありがたいなと思いました。今までは画像圧縮やSCSSのコンパイルなどは別々のツールだったので、一つにまとめれば時短で効率的です。
また、「業務上こういうケースの場合は・・・」など具体例を挙げて説明してくださったので、
使用シーンを具体的に想像することができました。
本やサイトで得る情報以上に「業務上こういう困ることよくあるよね」という事に対して
「こういう対処ができる」というのをピンポイントで知ることができてよかったです。
教えて頂いたことをベースに、使えそうなモジュールをどんどん入れていって自分に合った作業環境を構築していこうと思います。
■今後どんな内容の勉強会があると嬉しいですか?
WordPressの勉強会があると嬉しいです。簡単な組み込みができるようになりたいなと思っているのですが、なかなか手つかずでした。
実務でWP組み込み対応がなくても、WP担当の方と連携してコーディングする時やクライアントからの問い合わせに応える際に役立てたいなと思っています。
畑中社長
■なぜ勉強会を開催しようと思ったのか?
きっかけは仕事でgulpを使う必要があったからです。以前、コーディングの技術的な部分でサポートをお願いしたことのある松髙さんがgulpをご存知だったので、この機会に講師をお願いしました。
■今回の題材を選んだ理由
gulpやwebpack等、依頼としてご相談いただく事が多くなったので、くまWebメンバーにも覚えてもらい、今後仕事の幅を広げる為です。
■勉強会の総評
仕事の為にという事もございましたが、gulpは圧縮機能など便利な所が多く、また色々とカスタマイズにも向いてますので今後のコーディングの幅が広がりそうです。講師として松髙さんに頼む事が出来て助かりました。
■今後はどのような勉強会を開催したいですか?
年1回くらいのペースでコーディングに関わる新しい技術を色々と勉強会として開催していきたいです。
くまWebスタッフにもいい刺激になればと考えています。
RENDAN 松高さん
■工夫した点
大まかに講義と実践のテーマに分け、講義でなんとなく全体像を理解し、その後の実践でより理解を深めてもらうことを狙いにした構成にしました。実践の「画像圧縮のタスクを作る」セクションでは、初めから完成されたタスクを模写するのではなく、段階的な進行を採用し、参加者がポイントや注意点を段階的に理解できるよう工夫しました。
■大変だった点
オンラインのため、参加者の反応や理解度の把握が直接感じにくかったことです。また実戦の場面では、コマンドやgulpfile.jsの記述を確認することができない点が、特に難しかったです。ですが、勉強会が進行するにつれて、確認を取るタイミングの頻度がだいぶ掴めたので、終盤はスムーズに進行できたと思います。
■改善していきたい点
今回は全体像から実践までの幅広い内容でしたが、次回は参加者のスキルレベルを事前に簡易なアンケートなどで確認し、それに合ったコンテンツやペースの調整を行えるようにしたいです。
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
817案件
5,197
ページ
通常
コーディング
Normal coding
414案件
7,740
ページ
レスポンシブ
Responsive
872案件
9,917
ページ
ワードプレス
WordPress
250案件
3,714
ページ
ショッピング
サイト
Shopping site
265案件
3,742
ページ