Blogブログ
どうも!くまweb広報ノダです!
みなさん「本」読んでますか?
Googleが登場して、知らないことがあれば検索するというのが日常になった今、
本を読む人は減っています。
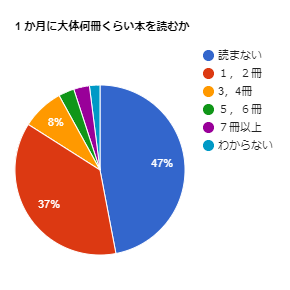
少し前のデータですが平成31年に文化庁行った調査によると約半数の人が一ヶ月に1冊も読まないというデータが出ています。

とくにウェブ制作界隈の方々はITリテラシーが高いので分からないことがあれば本を読むよりググる人が多いと思います。
僕も元々はそんなに本を読むタイプではなく、マンガばっかりでしたが
18歳頃から本を読む楽しさに気づき、37歳の今まで年間50冊くらいのペースで読んでいます。
ウェブ制作の仕事を始めてからは仕事に関連した書籍がほとんどになったので、
ウェブ制作に役立つ本に関してはかなり詳しくなったと思います。
今日は本が読まれなくなった時代だからこそ
「ウェブ制作者に役立つ本」を紹介したいと思います!
結構幅広く選書してますがコーダーさんからディレクターまで役立ちそうな本を選んでみました!
ザ・ダークパターン ユーザーの心や行動をあざむくデザイン

■こんな人におすすめ
・すべてウェブデザイナー
・すべてのウェブディレクター
・ウェブサイトを所有している経営者
・ウェブサービスを立ち上げようとしている人
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
「メルマガ登録がデフォルトでチェックがついている購入ページ」
「退会ページが探しにくいウェブサイト」
「退会しようとすると割引のオファーがでるサイト」
などなど、ネットをしていてイラってしたことありませんか??
ネットだけではなく現実でも
98円や198円のように価格を安く見せるサイコロジカルプライシングや虚偽の閉店セールを行う閉店商法など人を欺き利益を上げる手法はまん延しています。
そんなインターネット上のダークパターンデザインを書いたのが本書です。
ECサイト、ゲームアプリ、旅行サイトなど
普段の生活の中で「あるある〜」と思わず唸ってしまう手法が論理的に紹介されます。
いちユーザーとしてはあるあるで済むのですが制作側としてはこういった手法を知らないと気づかぬ内にダークパターンに加担してしまう可能性があります。
こういった手法が全て悪だとは思いませんし一種のマーケティングの方法論だとは思いますが
利益と見返りにユーザーの信頼感を削っていく方法であることは認識しないといけません。
ダークパターンの種類として以下の7つが挙げられています。
・スニーキング(こっそり)
買い物時、知らない間に少額のサポートプランなどに加入させられたりすること(携帯契約時とかにもありますよね)またはデフォルトで加入になっているオプションなど
・アージェンシー(緊急性)
「セール終了まで23時間13分10秒」のようなカウントダウンタイマーや短い期間のフラッシュセールを繰り返す手法(本当ならいいんですけどね)
・ミスディレクション(誘導)
解約ボタンなど都合の悪い導線を極端に目立たない色やデザインにしユーザーの動きをコントロールすること。「やめることをやめますか?」のような二重否定も悪質な誘導手法
・ソーシャルプルーフ(社会的信用)
人は皆が信用しているものを信用しやすい傾向にあります(バンドワゴン効果)その傾向を使う手法です。一番多いのは旅行サイトなどにある「今15人がこの宿を閲覧しています」という手法。
その他にも架空のお客様の声やレビューも多い手法。
・スケアシティ(希少性)
「在庫残りわずか!」「残り2部屋」のような表記でユーザーを焦らせて購入させる手法(緊急性と組み合わせて使われることが多い)
・オブストラクション(妨害)
入会は簡単なのに解約しようとすると面倒くさいサービス。Amazonや大手携帯会社でも割とやってる手法。
・ファースドアクション(強制)
記事など登録しないと続きが読めないようにすること、メディアサイトや新聞社のサイトでよくSNSで記事が気になってリンクたどると内容は登録しないと読めなかったりするやつです。
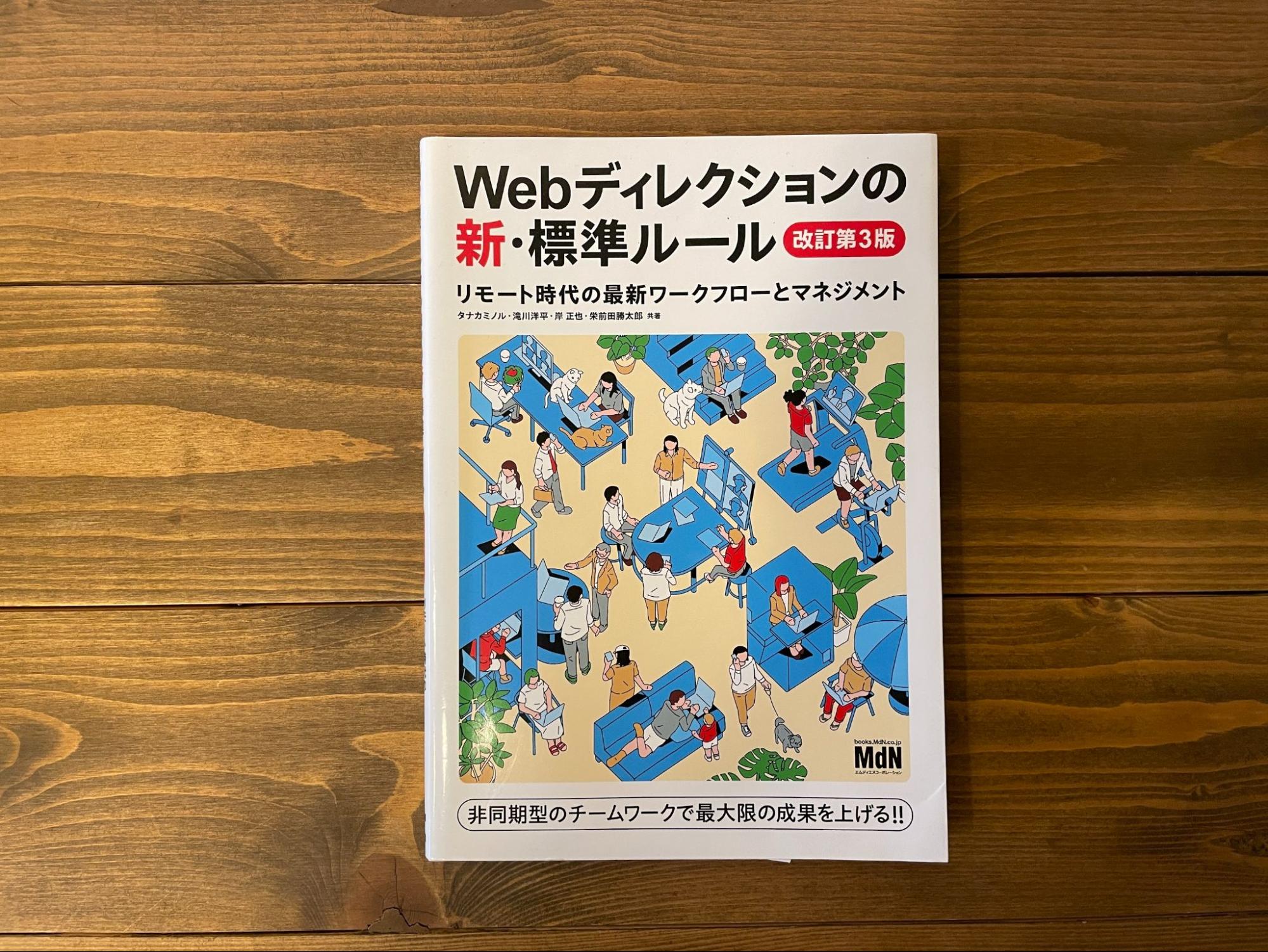
ウェブディレクションの新・標準ルール(改訂第三版)

■こんな人におすすめ
・新人ウェブディレクター
・知識のアップデートをしたいウェブ制作者
・サイト制作の全体を把握したいコーダー
・ディレクションを任されることが増えたデザイナー
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
5〜6年前はよく発売されていた「ウェブディレクション」関連の書籍。ここ数年ぱったりと発売されなくなりました。おそらくnoteやオウンドメディア、youtubeなどでディレクションのノウハウを発信する人が増えて書籍化するメリットが減ったことが原因かなーと思います。
そんな中、改訂し発売をつづけるのが本書です。
①企画
②設計
③制作・進行管理
④運用・改善
4つのパートに分かれてウェブ制作における流れと知識を包括的に書かれています。
ウェブディレクターが把握しなければいけない知識の範囲は年々広くなってまして、コーディング、デザイン、マーケティングと広範囲を浅く広くカバーしないといけません。。。。
ネットで調べると断片的になりがちで意外と「知ってるつもり」になる危険性をはらんでいます。noteやブログで公開されている記事は基本的には無料で、仕事の片手間で書かれていることが多いです。よって、部分的な記事が多く文字数も2000~3000字がほとんどです。
それではウェブディレクションという業務の全体像を把握するためには情報量が足りません。本書は大判で183Pにわたってウェブディレクションを勉強できます。僕は第一版を10年ほど前にウェブデザイナー兼コーダーの頃に読みました。ウェブ制作の全体像を俯瞰して見ることができるようになるのでディレクターのみならずウェブデザイナーやコーダーさんにもおすすめの本です。
みんなではじめるデザイン批評

■こんな人におすすめ
・デザイナーの成果物に対して気を使って何も言えないディレクター
・なんでも褒めてしまう営業
・デザインについての議論に参加したいプログラマー
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
「なんとなく良いと思う」
「まぁ僕は好きだけどね」
デザインに対して意見を求められた時、こんなふうに答えてしまったことはありませんか?
制作業界では制作物に対して意見を求めることをフィードバックといいます。
日本人は海外に比べるとこのフィードバックが苦手と言われてます。その一因として議論を行う文化が少ないことがあるそうです。(言い換えると空気を読むのが上手いともいえますが)
本書はデザインに対して「批評」を行う方法を書いている珍しい本です。
批評というと「毒舌で嫌なこともズケズケハッキリということ」みたいなイメージがありますが、
実際は最適なゴールを目指すためにチームで対話をすることを指します。
しかし実際やってみると声が大きい人だけが目立ってしまったり
逆に誰からも意見が出くて静まり返ったり
意見の食い違いで気まずい空気になったり
ただの感情論ばかりになってしまったりと上手く機能しないことが多いです。
そんな人のためにこの本があります。
正しく批評するためのルールがこと細やかに書いてあります。例えば本書では「批評のルール」として4つ挙げています。
①誰もが平等
批評する上では、立場や性別や年齢やキャリアなど関係なく誰もが平等に意見をすること。
②誰もが批評家
例えばデザイナーじゃないから意見しないどこう、、、とか
コーダーじゃないから口を出さないでおこう、、、ではなく参加者すべてが批評家である。
③問題解決を避ける
デザインの目的は問題解決ですが、批評の目的はデザインの要素を分析するのであって、問題解決ではありません。つまり議論の焦点が問題解決にならないように気をつける必要があります。
④変更についての決定を急がない
議論の目的は「修正リストをつくること」になってしまうと問題解決のための議論になってしまいます。重要なのは様々な意見を汲み上げてデザインやデザインが決められた目的を果たしているかについて新たな見解や理解を得ることです。
その他にも批評を行う上でのテクニックも紹介されています。
■6つの帽子思考法
帽子の色に合わせて思考するルールを変える。複数人で議論する場合このルールを適用することで「帽子をかぶってるから」と責任転嫁できるのはやりやすそうだなと思います(笑)
・ホワイト
推測をいっさいせず、事実のみに集中して分析を行う
・イエロー
ポジティブな面に目を向け、機能している要素に焦点を当てる
・ブラック
懸念や問題、何かが機能しない理由に焦点を当てる。誰かがわざと反対する役割を担う場合に、よくこの思考スタイルをとる
・レッド
分析対象に対して参加者が抱く感情に焦点を当てる。直感、おそれ、情緒的反応、個人の好き嫌いがその思考スタイルである。
・グリーン
想像力、新しいコンセプト、理解の創出に焦点を当てる。
・ブルー
ディスカッションを進め、その焦点や目標などを決定する人のための帽子、全員がかぶるわけではない。
このように様々なルールや基本テクニックを学ぶことで批評力を高めることができ、その能力はデザインだけではなく多様な場面のフィードバックに役立つので、多くの方へおすすめできる本です。
現場のプロから学ぶ SEO技術バイブル

■こんな人におすすめ
・企業の広報担当
・SEOに苦手意識のあるディレクター
・ウェブマーケティング業務が増えてきているウェブ制作者
・メディアサイト運営者
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
これまでSEOの本は数多く出ています。
一通り目を通しているんですが、個人的にはこちらの本が一番包括的で分かりやすいなーと思いました。
423Pと広辞苑のような分厚さですがその分基本的な内容はほぼカバーできているんじゃないかと!
以前のSEOはちょっと際どい検索ロボットの裏をかくような手法が多かった気がします。(テキストをmarginで画面外にふっとばしたり、白背景に白い文字や大量の外部リンクを買ったりとか)しかしここ数年でそういった裏技は通用しなくなり、王道のSEO対策が強くなってきました。
王道が強い今だからこそ、SEOの足腰がしっかりしているサイトをつくる必要があると思います。
とはいえネットで部分的に掻い摘んでいると体系的な知識を得ることが難しくなります。
そんな人がSEOを最初に学ぶ本として本書はおすすめです。
ただ少し昔の本なので、こちらで基本を学んで下記のサイトなどで最新情報をキャッチアップしていくのが理想です。
Googleウェブマスター向け公式ブログ
Google検索セントラル
Google検索エンジン最適化スターターガイド
バズ部
海外SEO情報ブログ
ナイルのSEO相談室
セキュリティの基本/サーバーの基本
■こんな人におすすめ
・サーバーとセキュリティの知識が怪しいウェブディレクター
・サーバー周りも作業することが多いコーダー&ウェブデザイナー
・フリーランスのウェブ制作者
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
ウェブ制作をしていると知ってるつもりで知らないことが結構多かったりします。
その代表的なふたつが「サーバー」と「セキュリティ」じゃないでしょうか?(笑)
基本情報技術者とか持っている方は別として、ディレクターやデザイナーは特にこの辺が疎かったりします。
そういった方へおすすめなのが「この一冊で全部わかる基本シリーズ」です。
基礎的内容を見開きで一項目ずつ説明しているので10分でも空いた時間があればちょこちょこ読めます。
僕は学生の頃にITパスポートを取りましたがXXSやTLSとか完全に忘れてる単語ばかりで「ぐぐぐ、、、」ってなりました。
個人的にサーバーやセキュリティに詳しいディレクターはかっこいいなぁ〜と思うので定期的にアップデートしたいと思います。
また、小規模の案件は特にデザイナーやコーダーでもサーバーやセキュリティの知識を要求されることはあります。
特にフリーランスの場合はその傾向は強いので基本的なところだけも知っていると強みになります!
■この単語の意味がパッと出てこないウェブ制作者におすすめ。
_サーバー編
・DNS
・プロキシサーバー
・POP3
・RAID
・NAT
_セキュリティ編
・パッチ
・サンドボックス
・マルウェア
・Dos
・共通鍵暗号方式
・VPS
DESIGNING CONNECTED CONTENT デジタルプロダクトの長期的な成長を支える構造化コンテンツ
■こんな人におすすめ
・中堅〜ベテランのウェブディレクター
・UIやUXを勉強したいウェブデザイナー
・より理論的にウェブサイトを構築したいと考えている人
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
ここ数年新しく「ウェブマーケティング」の本が出版されることが減りました。
その大きな理由のひとつが「細分化」です。
ウェブ制作におけるマーケティングが複雑化し一緒くたで語ると膨大な量になってしまうのが原因と思います。
そして一方、専門性の高い書籍が出版されています。
その中でも面白かったのが「DESIGNING CONNECTED CONTENT」
タイトルは小難しそうですが、端的にいえば
「コンテンツ視点からの理想的なサイトづくり」について書いています。
ウェブサイトはページというコンテンツの集合体です。通常ウェブサイトを作るときはこのコンテンツを整理するためにサイトマップをつくったり構成案を作成します。
しかし、ウェブサイトは作って終わりではなく数年に渡って運用しコンテンツを増減しながら成長していきます。
その成長を支えていくのが「設計」です。
本書では、サイト設計時の考え方から書かれており、
導入は啓蒙書のような雰囲気すらあります(笑)
「コンテンツ」という切り口でデザイン、マーケティング、システム設計まで展開しておりサイト全体を作る上での設計力の強化に役立つ本です。
インターフェースデザインの心理学
■こんな人におすすめ
・心理学に興味がある制作者
・デザインの言語化力を高めたい人
・UI設計に興味がある人
——-——-——-——-——-——-——-——-——-——-——-——-——-——-——-
最後に紹介するのはこちらの本。
デザインの勉強をしていると行き着くのが「心理学」です。
すべてのデザインには意図や意味があります。
例えばガストやジョイフルの看板の色が黄色や赤なのは2つの色は膨張色で車から見た時に大きく近く見えるメリットがあるからです。
本書はウェブサイトやアプリケーションにおけるデザインを分かりやすく言語化しています。
全部で100項目という中々のボリュームで紹介されているので、ここでは掻い摘んでご紹介します。
ファーストビューに人の写真がよく使われる理由
よくウェブサイトのファーストビューでは人の写真が使われています。(くまwebのサイトもそうですね!)人の脳は顔を素早く認識して反応するようにできており、特にこちらをまっすぐ見つめている顔に対しては強い注意を引くことができます。また視線の先を追いかける特性もあるそうで、視線の先に訴求したい商品を配置することで認知が高まります。
9%の男性、0.5%の女性が違う色で見えている。
全ての人がウェブサイト上で同じ色を認識しているわけではありません。色覚多様性(以前は色覚異常と呼ばれていました)という色の識別が通常より少ない人がいます。特に赤、黄色、緑の区別が難しいケースが最も多いと言われています。病院や公的なサイトなどはこうしたユーザーにも対応し色の種類でデザインするのではなく濃淡で区別ができるようデザインする必要があります。
長い行の方が速く読めるが、短い行のほうが好まれる
最新情報を速く知りたいときなどは行あたりの文字数を増やし、読みやすさや見栄えの良さを重視する場合は文字数を減らす方が効果的
人は物語を使って情報をうまく処理する
物語は娯楽のためだけに存在するわけではありません。伝える情報がいかに無味乾燥なものでも物語を使えば分かりやすく、興味深く、記憶しやすいものになります。
注意力の継続時間は約10分
人が集中して注意を向けることができる時間は7~10分と言われています。
こんな感じの心理学とUIに関する様々な知見を得ることができる本です。
ノウハウというより人間の根本的な行動原理を勉強するイメージかなと思います。
たまにはアナログもいいですよ。
いかがでしたか?
日々ディスプレイと睨み合っているだろうウェブ制作者のみなさま。
たまにはアナログの書籍片手にゆるっと読書するのもいいもんですよ!
今回紹介していませんが、他にもマニアックで面白い本は沢山あります!
色の意味を解説したり、デザインにおける「線」の歴史を数百ページに渡って書いた本、文字と文字の間であるレタースペースだけにテーマを絞って書かれた本など狂気的な偏愛に満ちた本ほど、読み始めると人が知らない場所を探検しているようなワクワクした気持ちを得ることができます。
また、機会があればそういったマニアックな本も紹介していきたいと思います!
それでは今日はこのへんで!
■■■■ ご依頼お待ちしてます! ■■■■

基本設計量、CSS作成費用は一切なし!
安くて、早くて、上手い!がモットーのくまwebへコーディングのお仕事お待ちしております!
■料金
https://kumaweb-coding.jp/price/
■お見積り
https://kumaweb-coding.jp/contact/
日々ハイペースでコーディング! 進化をつづけてます!
ランディング
ページ
Landing page
786案件
4,933
ページ
通常
コーディング
Normal coding
394案件
7,426
ページ
レスポンシブ
Responsive
835案件
9,458
ページ
ワードプレス
WordPress
243案件
3,614
ページ
ショッピング
サイト
Shopping site
257案件
3,615
ページ